API de automação do navegador: o que é Selenium, Puppeteer e Playwright
Blog » API de automação do navegador: o que é Selenium, Puppeteer e Playwright
Como automatizar tarefas rotineiras ao trabalhar com um navegador antidetect e acelerar significativamente seu uso? Quando você lida com um grande número de perfis de navegador, é preciso realizar muitas ações repetitivas e simples. Ações como — criar um perfil de navegador, adicionar proxy, favoritos, preencher um formulário de registro, acessar um link, etc. Fazer tudo isso manualmente consome muito tempo, especialmente quando se trata de dezenas ou até centenas de perfis.
⚙️ A automação elimina a necessidade de realizar essas tarefas manualmente. Ela acelera o trabalho dezenas de vezes, economizando tempo e permitindo que você se concentre em tarefas mais importantes. Aqui, vamos entender o que é automação via API e quais ferramentas permitem implementá-la. Bora lá!
O que é automação de navegador via API? 🤔
É o controle das ações no navegador por meio de comandos programáveis. Ou seja, na automação via API, você cria comandos que executam operações dentro do antidetect. Esses comandos realizam cada tarefa mais rápido do que uma pessoa faria manualmente. Eles conseguem executar quantas ações forem necessárias simultaneamente dentro do antidetect. Por isso, a automação via API acelera o trabalho muitas vezes.
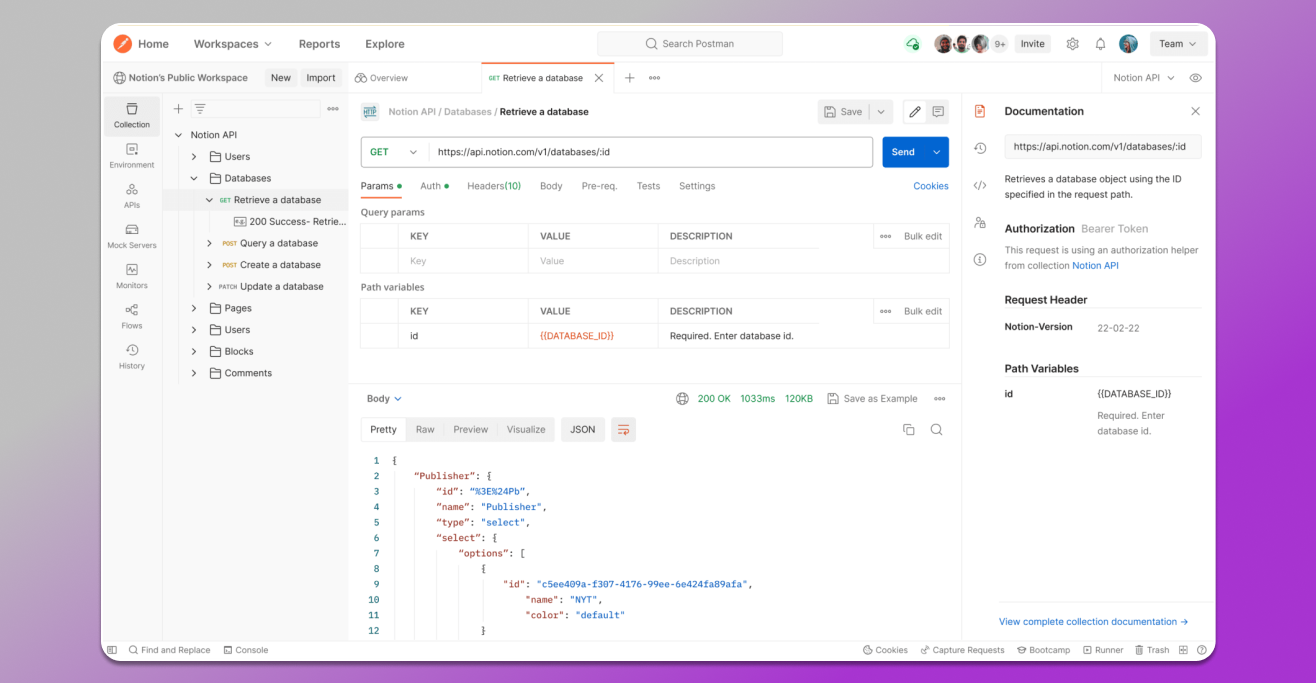
Os comandos programáveis são criados em ambientes de codificação, como Node.js ou Postman. E não são apenas comandos para realizar ações no antidetect, mas também para se conectar a ele via API. O mais utilizado é o Postman, porque além de permitir escrever os códigos dos comandos, ele também permite definir os parâmetros das requisições (como POST ou GET). No geral, ele tem mais recursos, com abas que facilitam na hora de escrever e testar o código.

Espaço de trabalho do Postman.
Ferramentas de automação: Puppeteer, Selenium e Playwright 🛠️
Para criar comandos, é necessário carregar bibliotecas de programação no ambiente de desenvolvimento — Puppeteer, Playwright e Selenium. Vamos dar uma olhada rápida em cada uma delas.
Puppeteer
É uma biblioteca desenvolvida pelo Google para automatizar ações nos navegadores Chrome ou Chromium usando JavaScript. O Puppeteer é ideal para automatizar formulários, gerar capturas de tela e arquivos PDF de páginas da web, além de fazer web scraping e testar aplicações web. Ele fornece uma API de alto nível para controlar o navegador via DevTools Protocol, permitindo executar praticamente qualquer ação que um usuário conseguiria realizar manualmente no navegador.

Playwright
É uma biblioteca mais avançada da Microsoft. Ela é muito parecida com o Puppeteer, mas oferece mais funcionalidades. Por exemplo, o Playwright permite usar JavaScript (ou TypeScript) para controlar não apenas o Chromium, mas também o Firefox e o WebKit. O Playwright é uma API poderosa para lidar com recursos web como aplicações de página única (SPA), manipulação de web sockets e service workers. Ele oferece suporte à emulação de dispositivos, interceptação de rede e execução em múltiplas threads, o que o torna uma ferramenta útil para testes, scraping e automação de tarefas em navegadores antidetect.

Selenium
O Selenium é compatível com todos os principais navegadores (Chrome, Firefox, Safari, Internet Explorer e Edge), por isso é amplamente utilizado para testes cross-browser. Na verdade, essa tecnologia é bastante difundida. No entanto, quando se trata de trabalhar com frameworks e bibliotecas modernas em JavaScript, o Selenium não é tão rápido e prático quanto o Puppeteer e o Playwright. Aliás, recentemente os sistemas antifraude passaram a detectar a automação de navegador quando o Selenium é utilizado. E isso pode levar a muitos bans e bloqueios de contas que estão sendo operadas via navegador antidetect. Mas não há motivo para preocupação se você estiver usando o Dolphin Anty — ele oculta muito bem o uso de ferramentas de automação, inclusive o Selenium.

Na sua época, o Selenium foi uma ferramenta indispensável para automação de navegadores, especialmente na área de testes de aplicações web. Mas hoje em dia, essa tecnologia ficou bastante atrás em relação a bibliotecas mais modernas.
👉🏻 Especialistas recomendam focar nas duas primeiras ferramentas, já que o Selenium está ultrapassado não só em termos técnicos, mas também em desempenho e funcionalidades.
Como funciona a automação via API?
A automação via API em um navegador antidetect é feita em três etapas:
- Autenticação na conta;
- Conexão com a biblioteca de automação;
- Envio de comandos para execução de ações.
Para criar e testar os comandos, é necessário uma plataforma para escrever e testar o código. Aqui, nos exemplos, vamos usar o Postman.
Inicialização do antidetect e do perfil
Para começar, é necessário iniciar o navegador via API com o protocolo DevTools ativado. Para isso:
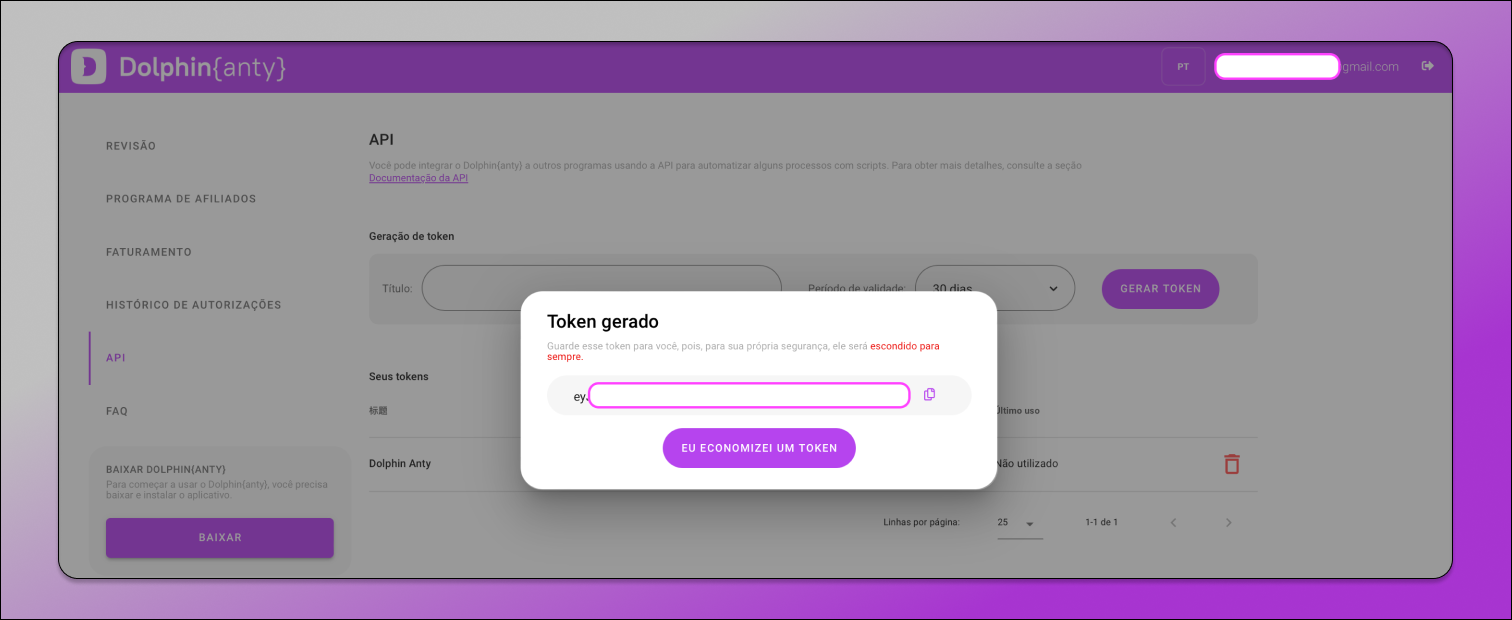
1. Abra o Dolphin Anty manualmente e faça a autenticação. Você pode se autenticar usando login e senha ou um token. No segundo caso, o token deve ser obtido no painel do usuário, na seção de API do site do Dolphin Anty.

2. Em seguida, vá até o Postman e envie a seguinte requisição do tipo POST: URL: http://localhost:3001/v1.0/auth/login-with-token
3. Cabeçalho: Content-Type: application/json
4. Corpo da requisição: {“token”: “API_TOKEN”}
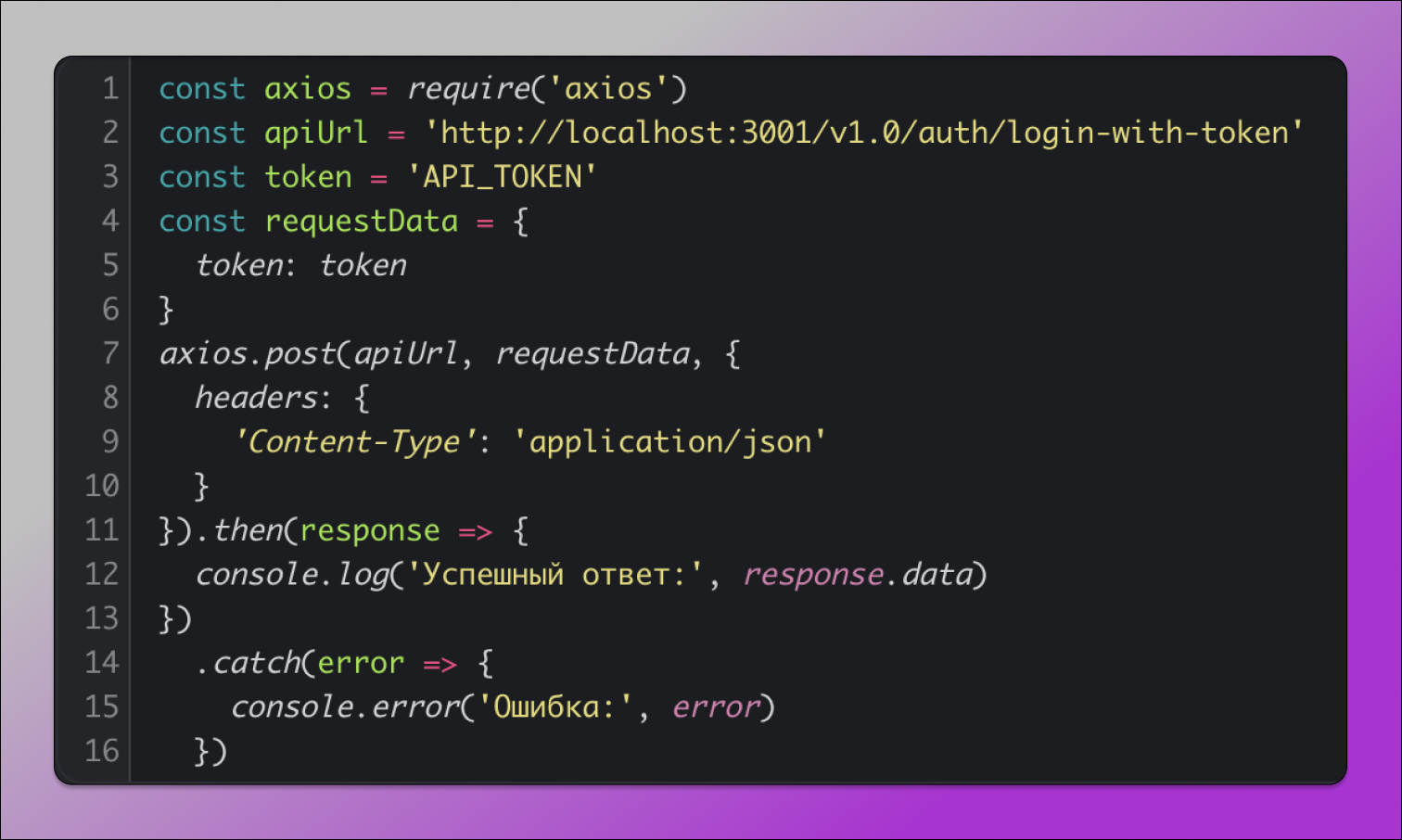
👀 Em JavaScript, essa requisição seria assim:

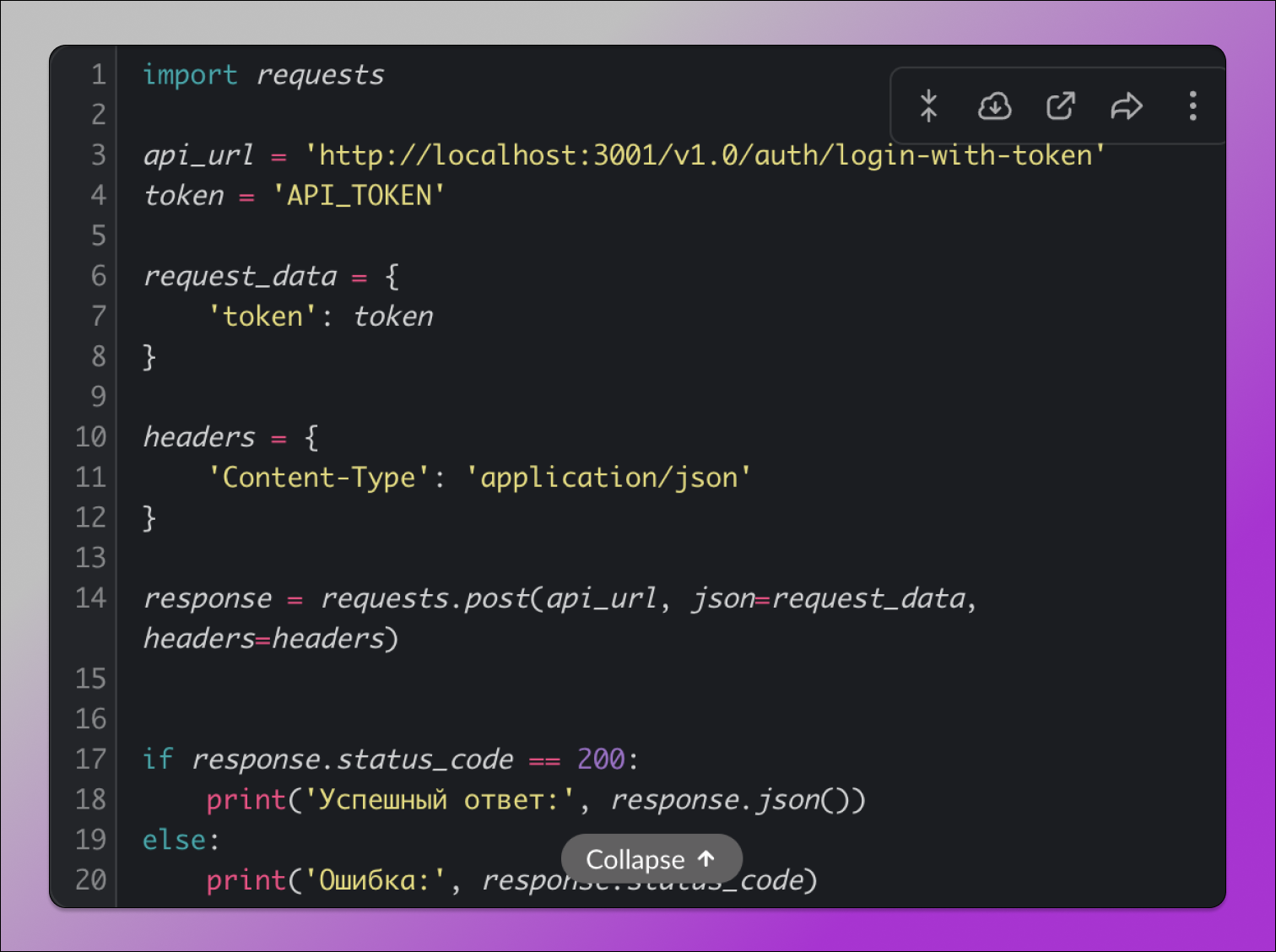
👀 Em Python, esse código seria assim:

5. Em seguida, substituímos ‘API_TOKEN’ pelo nosso token, obtido no site do Dolphin Anty.
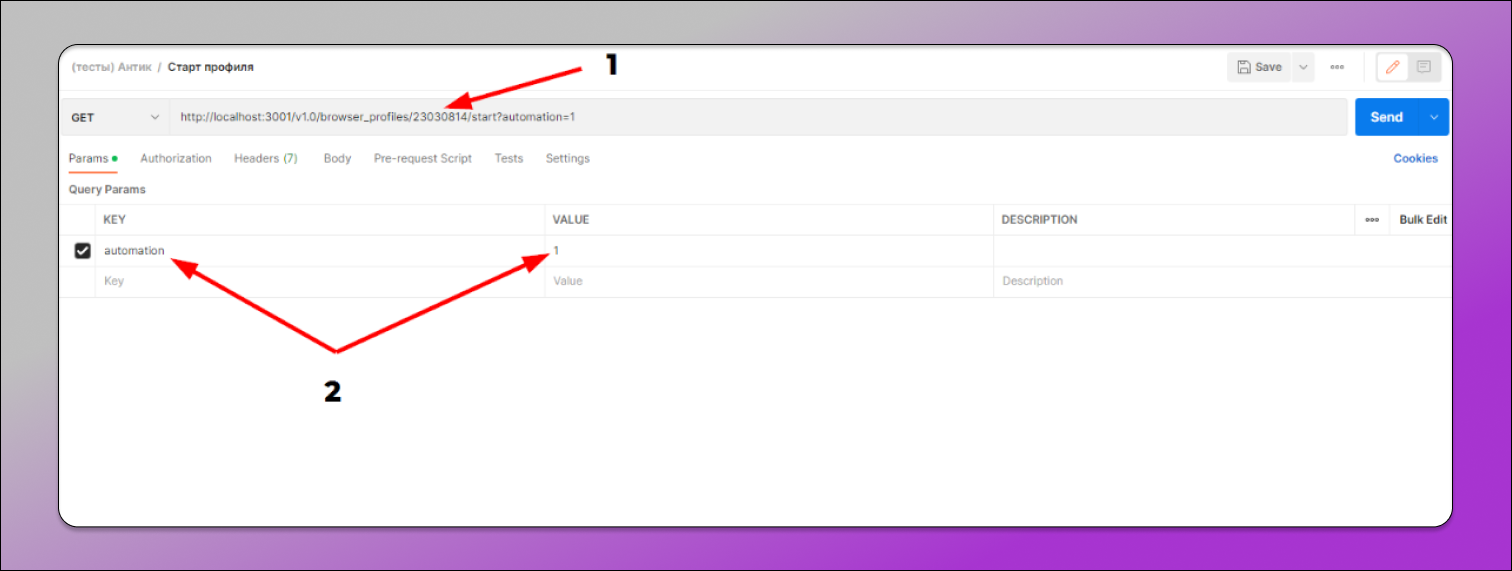
6. Após a autenticação, iniciamos o perfil, escolhendo a requisição GET e inserindo o seguinte comando: http://localhost:3001/v1.0/browser_profiles/PROFILE_ID/start?automation=1

7. Também é possível iniciar o perfil em modo headless: http://localhost:3001/v1.0/browser_profiles/PROFILE_ID/start?automation=1&headless=1
💡 O modo headless é o modo de operação de um navegador web onde ele executa todas as funções normais sem a interface gráfica. Ou seja, o navegador carrega e interpreta as páginas da web, executa JavaScript e faz tudo o que um navegador comum faria, mas sem exibir a interface na tela. Esse modo é especialmente útil para automação de testes de aplicações web, web scraping, interação automática com páginas web e outros cenários onde a apresentação visual não é necessária.
Ao iniciar o perfil com sucesso, a resposta será algo semelhante ao mostrado na captura de tela:

Conexão de bibliotecas e automação
Agora, para enviar comandos de automação, é necessário conectar o Puppeteer ou o Playwright. Depois de conectar essas bibliotecas, você pode escrever imediatamente os comandos a serem executados.
✅ Para o Puppeteer, é necessário escrever o seguinte:
const puppeteer = require(‘puppeteer-core’);
(async () => {
// AQUI O SEU port
const port = 50568;
// AQUI O SEU wsEndpoint
const wsEndpoint = ‘/devtools/browser/c71c1a9d-f07c-4dd9-84a9-53a4c6df9969’;
// CONEXÃO DIRETA
const browser = await puppeteer.connect({
browserWSEndpoint: `ws://127.0.0.1:${port}${wsEndpoint}`
});
// A PARTIR DESTE MOMENTO, AUTOMATIZAMOS O QUE QUISERMOS
// POR EXEMPLO, FAZEMOS UMA CAPTURA DE TELA DO GOOGLE
const page = await browser.newPage();
await page.goto(‘https://google.com’);
await page.screenshot({ path: ‘google.png’ });
await browser.close();
})();
✅ A biblioteca Playwright é conectada de maneira semelhante.
const { chromium } = require(‘playwright’);
(async () => {
// AQUI O SEU port
const port = 50568;
// AQUI O SEU wsEndpoint
const wsEndpoint = ‘/devtools/browser/c71c1a9d-f07c-4dd9-84a9-53a4c6df9969’;
// CONEXÃO DIRETA
const browser = await chromium.connectOverCDP(`ws://127.0.0.1:${port}${wsEndpoint}`);
// A PARTIR DESTE MOMENTO, AUTOMATIZAMOS O QUE QUISERMOS
// POR EXEMPLO, FAZEMOS UMA CAPTURA DE TELA DO GOOGLE
const page = await browser.contexts()[0].newPage();
await page.goto(‘https://google.com’);
await page.screenshot({path: ‘google.png’});
await browser.close();
})();
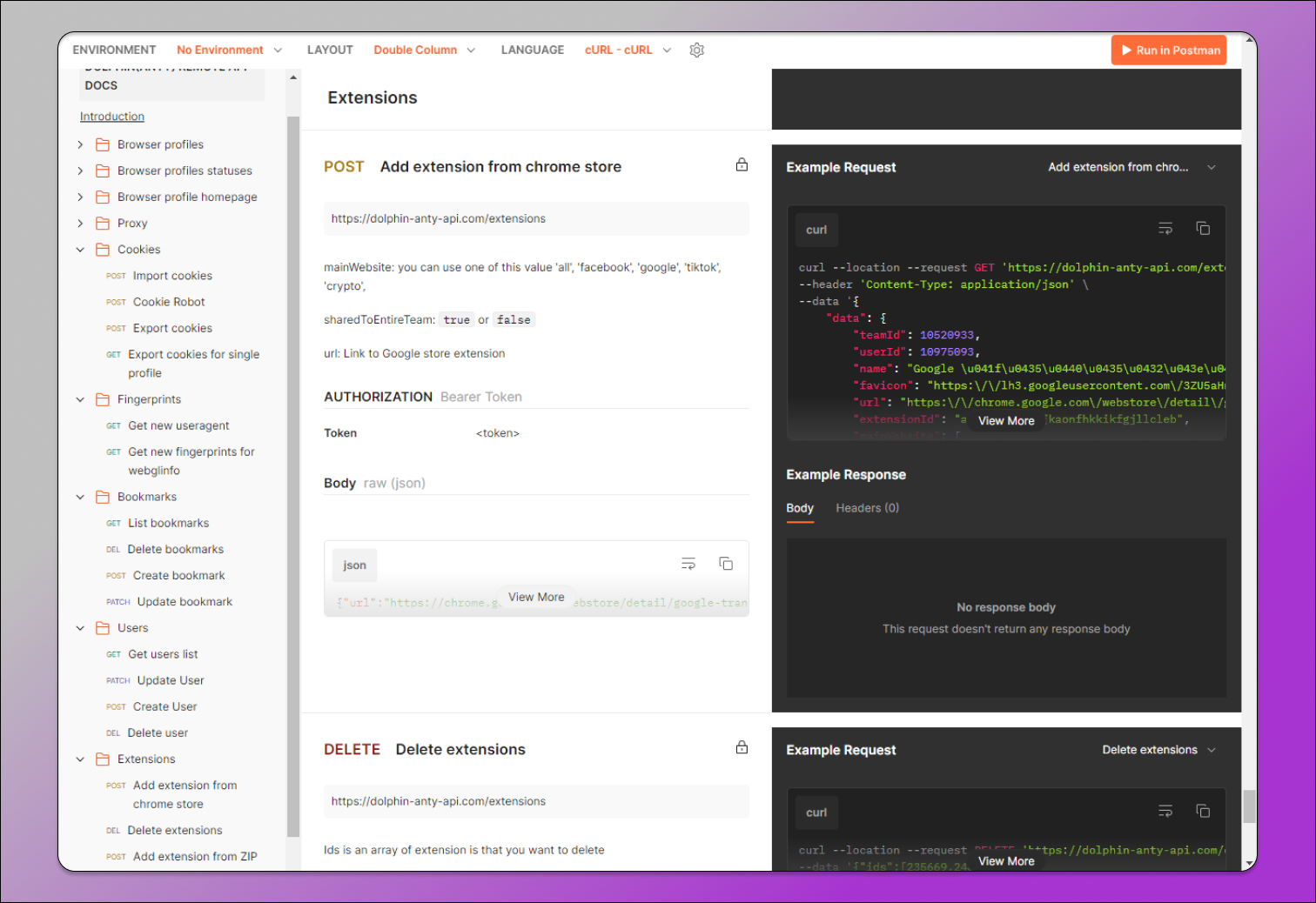
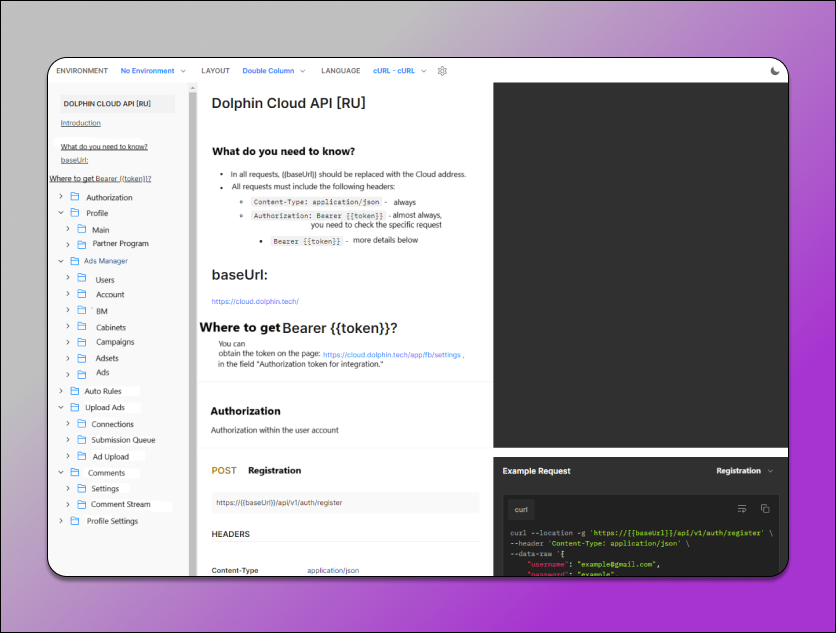
📚 A lista completa de ações automatizadas e seus equivalentes em código estão aqui — Dolphin anty Remote API Docs.

A lista de ações para automação está na coluna à esquerda.
Como podemos ver, todas as ações típicas em navegadores antidetect estão reunidas aqui. E para acessar rapidamente o ambiente de desenvolvedor, há um botão “Run in Postman” no canto superior direito.
Parar o perfil
Para parar o perfil após o uso, fazemos a requisição GET: http://localhost:3001/v1.0/browser_profiles/PROFILE_ID/stop .
Em conclusão
Para resumir, podemos dizer que o uso de automação via API com ferramentas como Selenium, Puppeteer e Playwright simplifica significativamente o gerenciamento de múltiplas contas. Graças à capacidade de interagir com o navegador e executar várias ações nas páginas da web, essas ferramentas permitem criar fluxos de trabalho mais eficientes e confiáveis, sem mencionar o aumento de velocidade. Se manualmente é possível controlar 50 perfis por dia, com a automação não será nenhum problema manter 🦾 1000 ou mais perfis ao alcance!

Como resultado, a produtividade do trabalho aumenta, permitindo gerenciar mais contas, postar mais produtos em marketplaces, participar de atividades em criptomoedas e realizar muitas outras tarefas úteis. Aliás, ao trabalhar com API, é possível combinar automação e controle manual com o navegador.
🤓 Esperamos que este artigo seja para você uma janela para o mundo da automação. Também lembramos que, para qualquer ajuda, você pode entrar em contato com nosso amigável suporte diretamente no chat do programa Dolphin Anty!