Гайд по работе с конструктором сценариев Dolphin{anty}
Блог » Гайд по работе с конструктором сценариев Dolphin{anty}
Вы наверняка слышали о нашей новой функции — конструкторе сценариев. И если вы читаете эту статью, то с большой вероятностью хотите начать им пользоваться. И мы в этом поможем! Пришло время подробно разобраться в этом полезном инструменте и начать использовать в ежедневной работе.
Что такое автоматизация действий в браузере
Автоматизация действий в браузере относится к процессу использования программных инструментов или программ для выполнения задач и действий в веб-браузере автоматически, эмулируя поведения человека.
Существует несколько причин, по которым нужно автоматизировать действия в браузере. Например, это может помочь сэкономить время и повысить эффективность при выполнении повторяющихся задач в интернете, таких как заполнение форм или переход по нескольким страницам.
Зачем нужна эмуляция действий пользователя в браузере?
Эмуляция действий пользователя в браузере — полезная техника для автоматизации задач и оптимизации рабочих процессов. Эмуляция действий пользователя в браузере может быть полезна по нескольким причинам:
- Экономия времени. Автоматизация задач позволяет сэкономить время и делегировать рутинные задачи роботу. Например, вы можете автоматизировать процесс входа на сайт и заполнения формы, что может занять много времени, если делать это вручную.
- Повышение эффективности. Автоматизация задач позволяет повысить точность и снизить риск ошибок, которые могут возникнуть при ручном вводе данных. Это особенно важно при работе с большими объемами информации в интернете или сложными рабочими процессами.
- Масштабирование операций. При автоматизации легче масштабировать операции, позволяя быстро и эффективно выполнять повторяющиеся задачи. Это может быть полезно в таких сценариях, как веб-скрейпинг или маркетинг в социальных сетях.
- Последовательность. Автоматизация дает гарантию, что задачи будут выполняться последовательно каждый раз. Это важно для таких задач, как тестирование и обеспечение качества, где важен порядок действий.
- Эмуляция действий пользователя может использоваться для сбора данных с сайтов и других интернет-ресурсов путем автоматической навигации по страницам и извлечения информации имитируя работу пользователя. Это может быть полезно для таких задач, как анализ данных или маркетинговые исследования.
Что такое конструктор сценариев?
Конструктор сценариев — это автоматизация действий в браузере, которую можно создать с помощью интерактивной карты. В ней чётко видны действия, которые будут выполняться. Представьте каждый клик, нажатие на кнопку, ввод логина/пароля и прочие действия, которые вы выполняете в браузере. Всю эту работу вы можете делегировать конструктору сценариев. Для этого всего-то нужно написать скрипт — последовательность действий, по которой робот будет выполнять ваши задачи. Кажется чем-то сложным? Давайте разберем на примере!
Вы хотите, чтобы на всех ваших аккаунтах FB (а их может быть сколько угодно) робот совершал какое-то действие. Пусть это будет подтверждение привязки карты. Если бы вы делали это вручную, задача бы заняла несколько часов. В каждый профиль нужно зайти, выполнить ряд действий, выйти. Если аккаунтов много, это становится настоящей проблемой. С конструктором сценариев вы можете составить простой скрипт, который будет делать это за вас, даже когда вы спите.
Функционал написанного вами скрипта ограничивается лишь вашей фантазией. С браузерной автоматизацией Dolphin{anty} все то, что вы ежедневно делаете руками можно делегировать роботу.
Чем конструктор сценариев лучше макросов для браузера?
Конструктор сценариев обычно считается лучше макросов для автоматизации браузера, поскольку он обладает рядом преимуществ. Одним из основных недостатков макросов является то, что они негибкие и могут выполнять только ограниченный набор действий, включая неспособность обрабатывать ошибки и сбои, которые могут возникнуть в процессе автоматизации.
В отличие от них, конструктор сценариев обеспечивает большую гибкость и настраиваемость при автоматизации действий в браузере. Он позволяет более эффективно обрабатывать ошибки. Пользователи могут создать дополнительный сценарий для обработки сбоев и исключений, которые могут возникнуть в процессе автоматизации.
Еще одним преимуществом конструктора сценариев является возможность большего контроля учетных записей, поскольку он не имеет ограничений по привязке макросов к определенным идентификаторам учетных записей или пользовательским интерфейсам. Это облегчает автоматизацию задач для нескольких учетных записей без необходимости писать отдельные макросы для каждой из них.
Знакомство с конструктором
В основе наших сценариев лежат рутинные действия, которые пользователи выполняют ежедневно за своим компьютером и тратят кучу времени. Чтобы эту работу делал работ нужно выстроить цепочку «действий», которые будут выполняться в вашем браузерном окне.
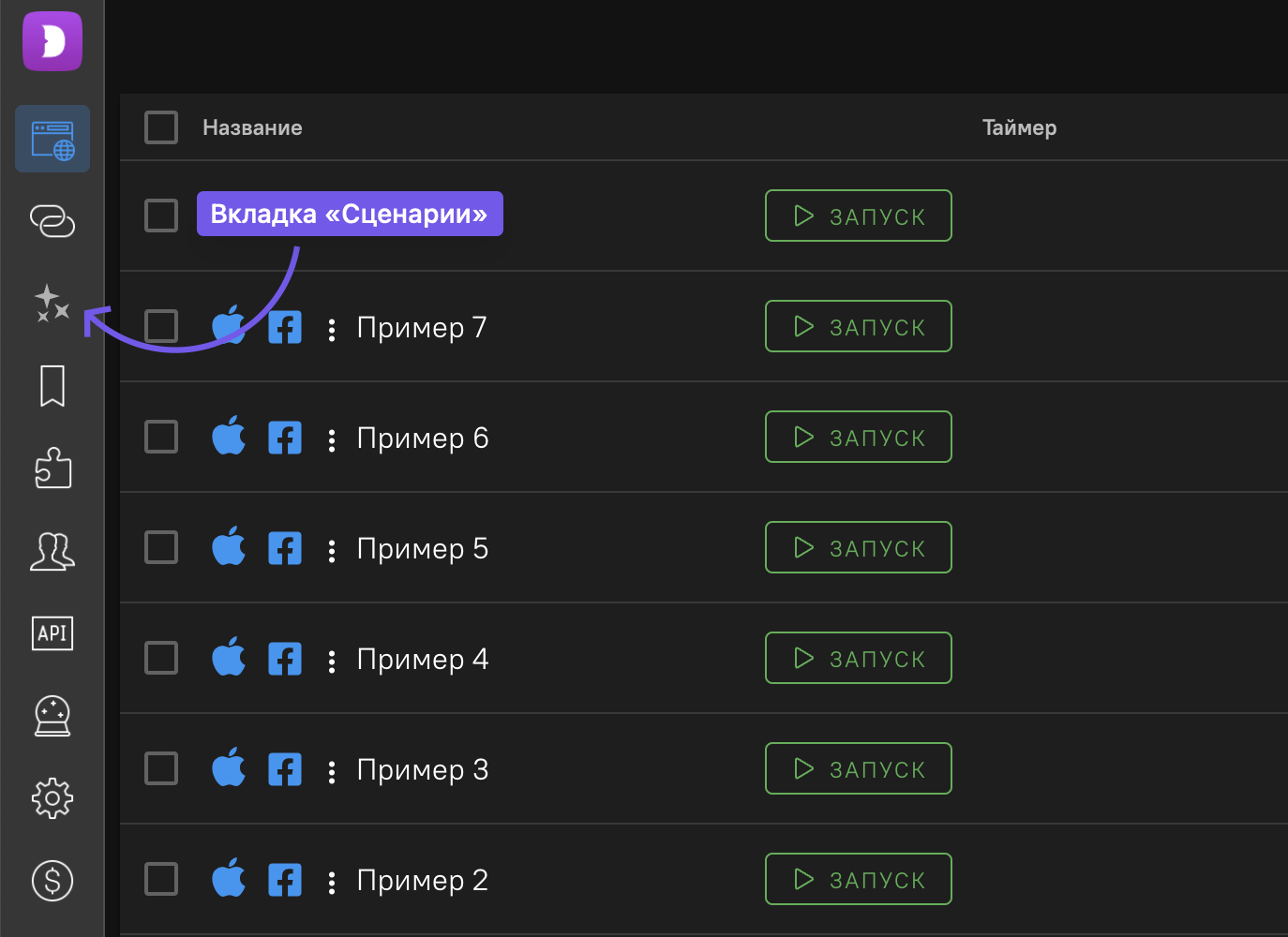
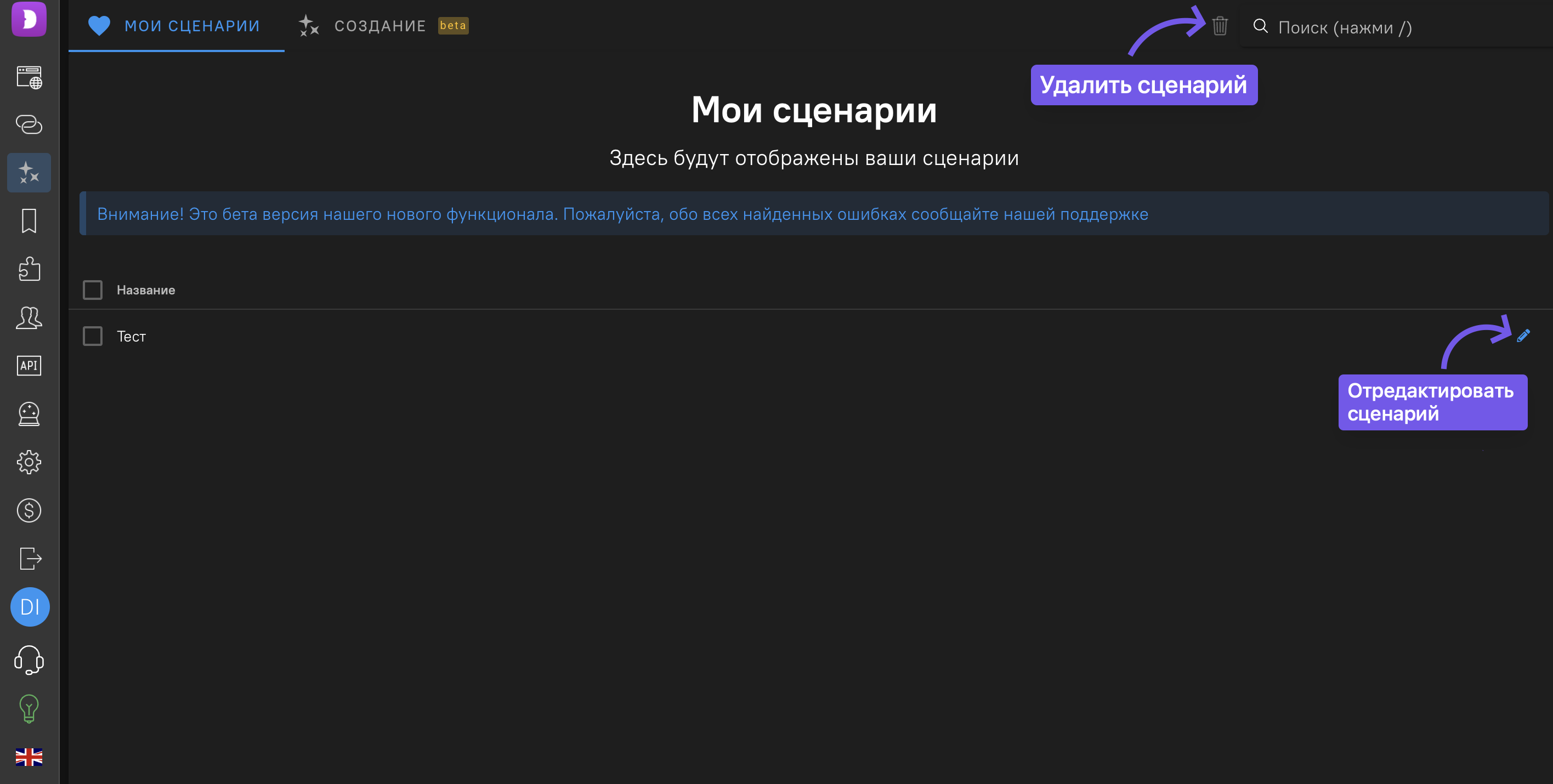
Чтоб перейти к работе выберем вкладку «Сценарии», нажав на иконку в левом меню.

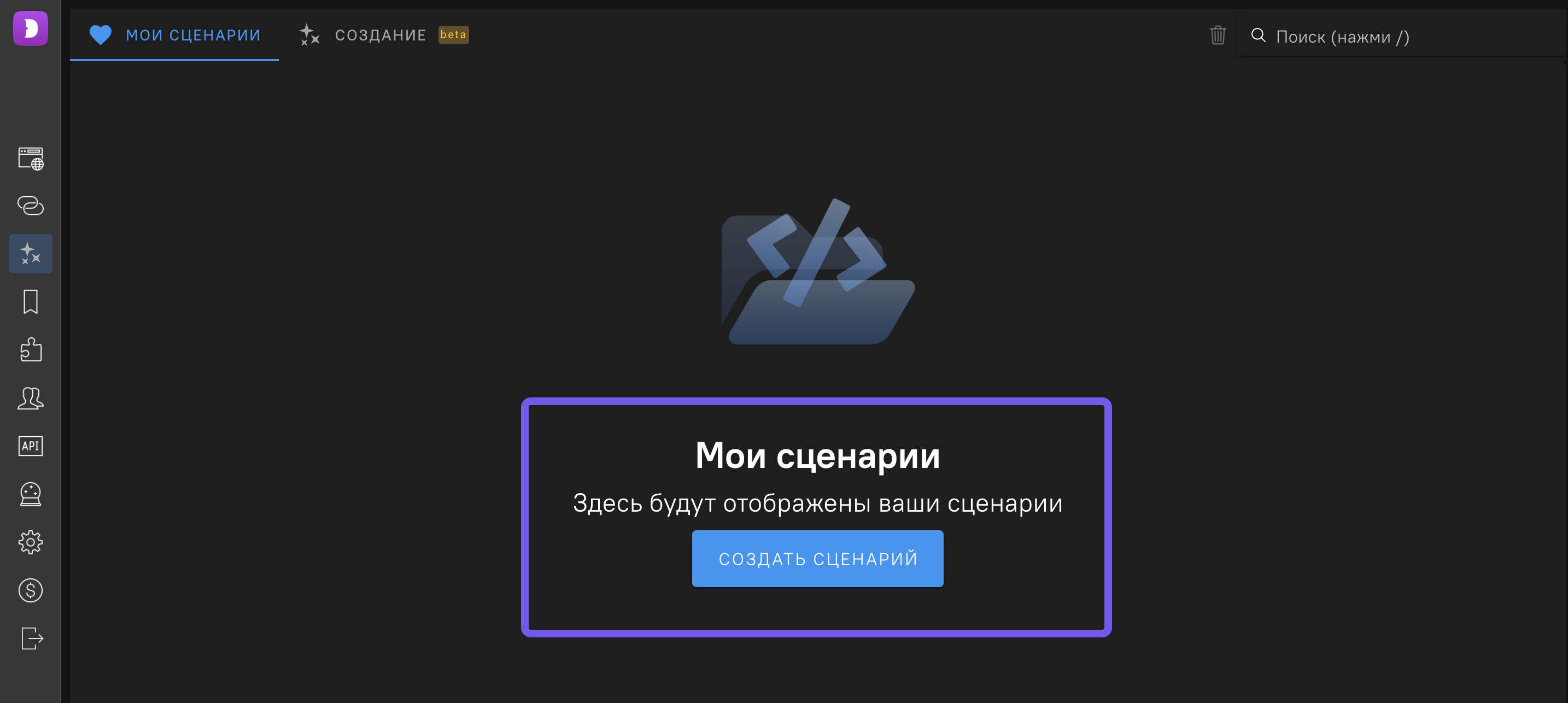
Здесь программа сразу предложит нам создать свой первый сценарий.

Также в этом окне будут отображены все ваши сценарии, вы сможете их удалить или отредактировать.

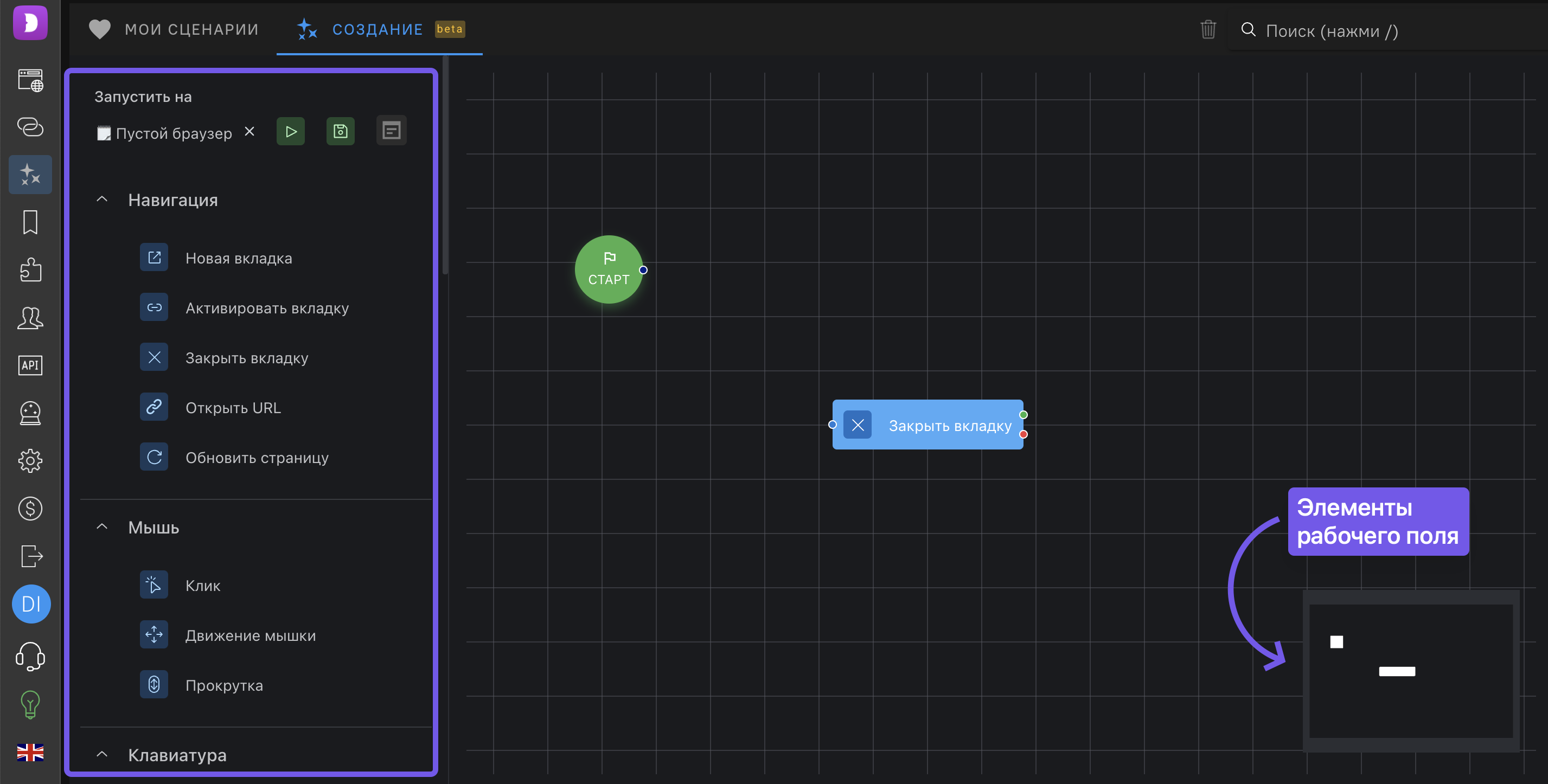
После создания сценария для нас открывается рабочее поле для создания скрипта.

Что мы отражается в нашей вкладке:
- Рабочее поле
- Карта рабочего поля
- Блоки действий
Удаление любых действий (Например: закрыть вкладку) происходит после выбора действия на поле или выбором всех элементов нажав Shft + выбор элемента, затем для удаления нажать Del на клавиатуре.

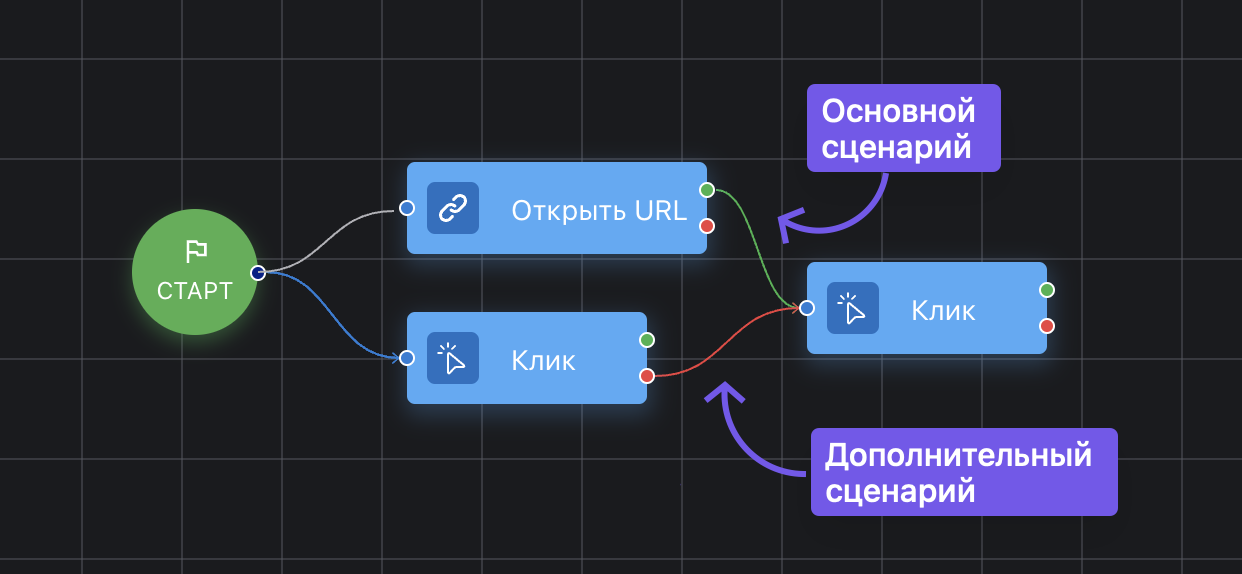
Чтобы начать работу нужно соединяем первый блок с зеленым кругом «Старт». Это дает понять скрипту, откуда начинается стартовая точка процесса.
Все действия необходимо соединять между собой «Нитью», чтобы конструктор мог понять последовательность действий.
Красная нить — дает возможность выбора. Она задаёт другое действие на случай если зелёная нить не сработала или на сайте произошел глюк и не появилась кнопка, которую бот должен был нажать. Тогда бот пойдёт по красной нити, что приведёт его до определенного блока, который пришлет вам уведомление в Telegram.

Системные переменные

В некоторых блоках действий в качестве входных переменных используются системные переменные с параметрами браузерного профиля. Это нужно для массового логина в основные рабочие соцсети или, например, построения скриптов, которые будут взаимодействовать не только внутри браузера, но и могут использоваться между профилями. Системные переменные нельзя переписать, и они не могут быть использованы как выходные переменные.
- Browser_profile_id — системное ID профиля.
- Browser_profile_name — название профиля.
- Browser_profile_login и Browser_profile_password — если выбран тип профиля FB, Google или Tiktok , то он сохраняет логин и пароль из этих полей в отдельные переменные.
Теперь разберем блоки разбитые на категории.
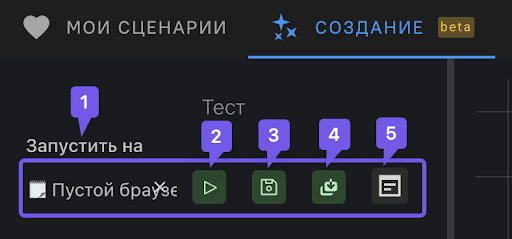
Блок «Оглавление»

1. Выбор профиля на который можно сразу применить наш сценарий. При выборе «пустого» профиля создастся новый временный профиль в котором можно будет протестировать сценарий (профиль нигде не сохраняется, он нужен только для теста и использует ip вашего пк). Также уже готовый сценарий можно запустить на нескольких профилях во вкладке «Браузеры».

2. Запуск сценария на выбранном профиле.
3. Сохранить созданный сценарий.
4. Сохранить как. Позволяет сохранить в моменте работы отдельный сценарий с новым названием.
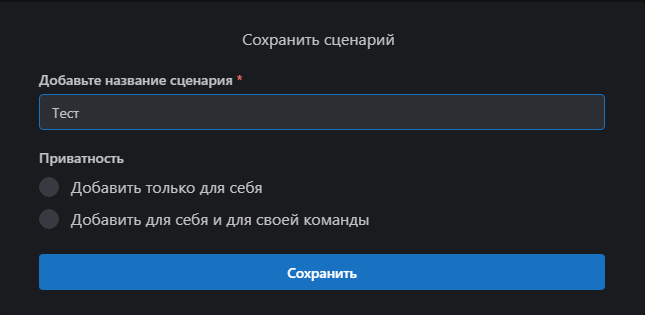
А еще можно установить уровень приватности создано сценария. Вы можете выбрать кому будет виден определенный сценарий: только вам или всей команде.

5. Логи — показывает логи после запуска сценария на профиле во вкладке сценарии.
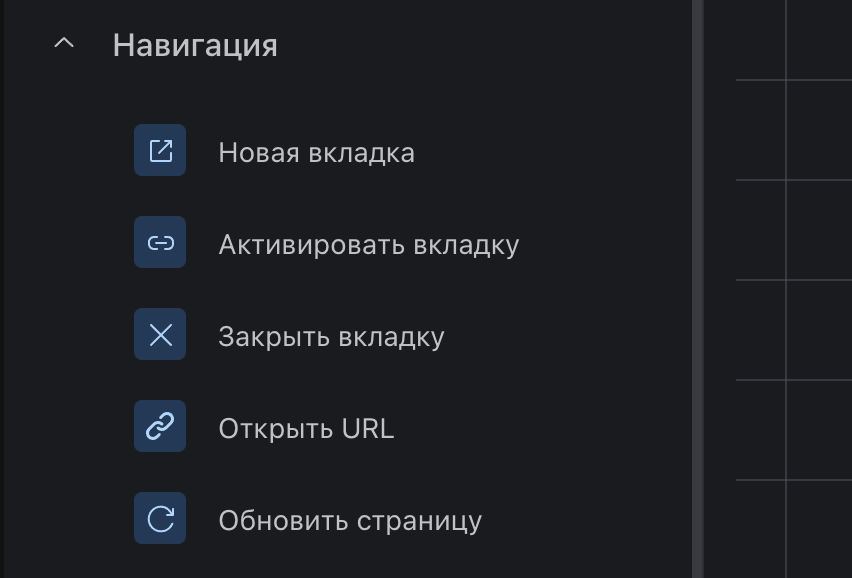
Блок «Навигация»
Навигация — это ваши взаимодействия с веб-страницами в целом: открыть или обновить страницу, перейти по определенному URL или переключиться на вкладку. Все то, что вы делаете в адресной строке, можно автоматизировать. Например, вашим первый действием в браузере является открытие определенной веб-страницы. Все, что вам нужно сделать — вписать URL адрес, и робот откроет ее за вас.

Разберем основные элементы блока «Навигация» и их функции:
- Новая вкладка. Здесь нужно ввести URL адрес, который должен открыть конструктор. Этот блок поддерживает изменяемый ресурс, подробнее про него читайте ниже.
- Активировать вкладку. Выбирает ту вкладку по счёту, которую вы укажите чтобы переключится для работы в ней.
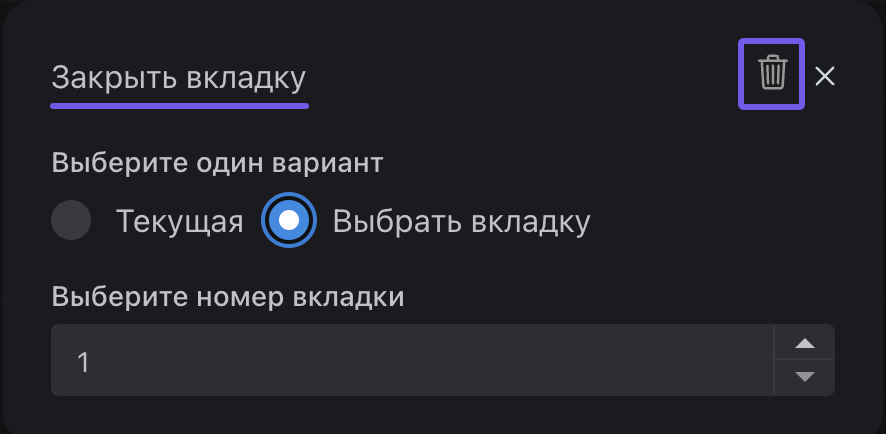
- Закрыть вкладку. Можно закрыть как текущую вкладку, так и указать номер вкладки которую нужно закрыть.
- Открыть URL. Запускает указанную URL на открытой вкладке.
- Обновить страницу. Обновляет страницу на заранее указанной вкладке.
Изменяемый ресурс
Удобный инструмент для работы в команде. Позволяет создателю сценария указать действие в элементе для каждого участника сценария. Это можно сделать при сохранении и расшарке.
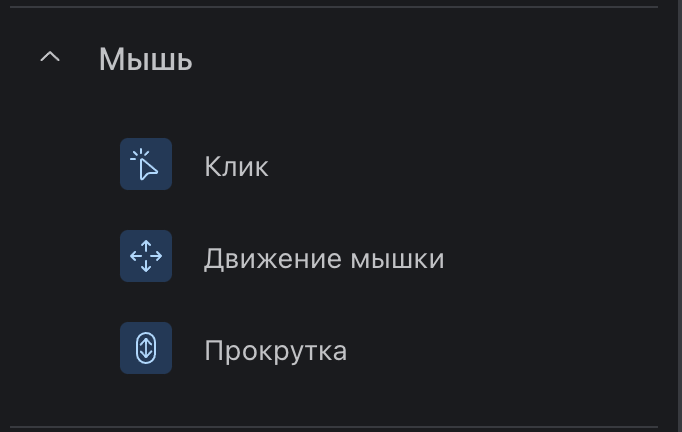
Блок «Мышь»
Все действия этого блока, призванные максимально идентично скопировать ваши движения мыши. Кликнуть по определенной кнопке, проскроллить до нужного элемента веб-страницы — легко! Только задайте нужные параметры и он всё сделает за вас. Например, после открытия веб страницы вы нажимаете на определенное поле / кнопку для ввода параметров. Всё, что вам необходимо сделать — указать координаты или элемент страницы, на которые бот должен кликнуть.

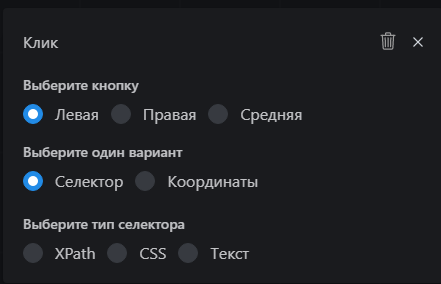
- Клик — имитация клика мышки

В этом блоке можно:
- Выбрать кнопки которую будет использовать бот;
- Указать селектор использования или координаты Селектора.
Существует 3 типа селектров:
1) XPath позволяет осуществлять поиск вообще по любому атрибуту элемента. Разработчики зачастую добавляют свои атрибуты ко множеству тегов. Можно использовать, например, для: поиска по DOM-дереву, селектору авторских постов в блоге, поиску по таблицам.
XPath справляется там, где другие не справляются.
Таблицы довольно часто встречаются на web-страницах. При этом нередко речь заходит о множестве таблиц на одной странице, а каждая из них может содержать сотни строк. Как сделать селектор к ссылке ячейки «На согласовании»? Классы остались где-то наверху, теги все одинаковые, атрибутов нет от слова «совсем». XPath тут справляется «на ура» благодаря своим функциям и полнотекстовому поиску:
//[contains(.,’Сделки’)]//td[contains(.,’На согласовании’)]//a
Такой селектор легко читается, а значит в него легко внести правки, если это необходимо.
Кстати, тут XPath демонстрирует дополнительную гибкость. Если в примере выше «На согласовании» будет целое множество «Закупок», то мы сможем добавить номер закупки как ещё одно условие. Например, вот так:
//*[contains(.,’Сделки’)]//tr[contains(.,’Закупка 4′)]//td[contains(.,’На согласовании’)]//a
Получить XPath на странице в браузере можно нажав клавишу F12, на Mac — cmd+opt+I/J, затем выбрать нужный элемент на странице, правой кнопкой мыши Посмотреть код, после вы копируете выделенный код в в формате XPath.
Больше информации можно прочитать тут
2) CSS — это язык для описания рендеринга структурированных документов (таких как HTML и XML) на экране или бумаге. Более удобный и часто используемый селектор. Подробнее
3) Текст — упрощённая версия перечисленных выше вариантов. Вам нужно просто выбрать текст на указанной странице
Координаты — суть этого элемента в эмулировании клика мыши по указанным координатам. Координаты можно легко найти используя простое расширение для хрома.
Этот способ «на крайний случай». Когда селектор составить практически невозможно. Для очень тяжелых сайтов. Некоторые сайты полностью меняют свою структуру при каждом обновлении, для защиты от автоматизаций. Для таких случаев и подходит этот способ.
2 . Движение мышки. Работает по такой же схеме как и координаты.
3. Прокрутка. Имитирует прокрутку ролика мыши на странице до определённой координаты (указать скорость прокрутки пока возможности нет).
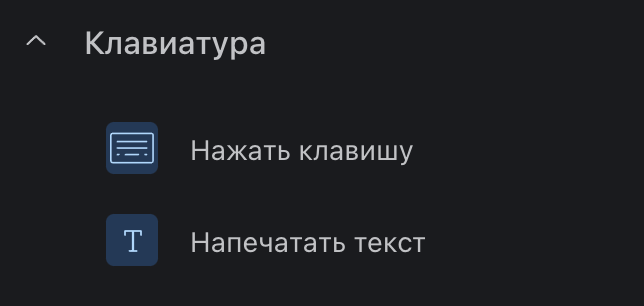
Блок «Клавиатура»
По аналогии с мышью вы можете ввести любой текст, нажать клавишу и робот это сделает за вас. Главное — задать первоначальные параметры. Например, вам необходимо ввести логин / пароль от вашей учетной записи. Вы задаете боту параметры, которые он вводит, и он делает это за вас.

- Нажать клавишу. Здесь нужно указать клавишу которую нужно нажать в оплетённой области.
- Напечатать текст. Указываете текст который нужно напечатать в оплетённой области.
Этот блок поддерживает изменяемый ресурс, подробнее про него писали выше.
Комбинацию клавиш, вы можете указать только из имеющегося списка.
Блок «Данные»
Данные — наверное самый важный блок, который стоит в авангарде во всем функционале.
Большинство ваших действий в браузере влечет за собой взаимодействие с определенными данными на веб странице. Например, вы хотите сохранить данные от всех ваших карт, и в дальнейшем подставить их в каждый аккаунт. Или вы хотите загрузить креативы в рекламную кампанию из определенной папки на вашем компьютере. Или вы хотите скачать смешной мем и прислать его своей бабушке. Вы можете указать папку, из которой креативы должны забираться и загружаться в каждый ваш рекламный кабинет — это можно автоматизировать через конструктор сценариев.

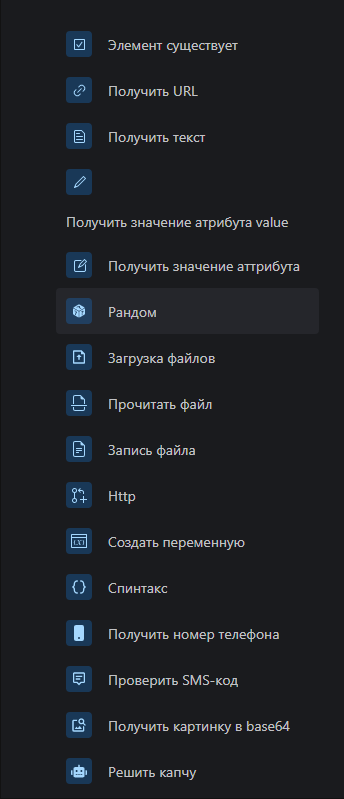
- Элемент существует. Этот компонент использует принцип селектора как указано в клике.
- Получить URL. URL записывается в переменную и дальше его можно сохранить, например в файл.
- Получить текст. Простыми словами эта функция копирует текст с указанной области и создаёт под неё переменную, по которой в дальнейшем можно вставить текст в «Напечатать текст» или в любую другую подобную функцию.
- Получить значение атрибута value. В этой функции мы можем получить значение с сайта именно value. Функция выбирает первую строку с атрибутом <value и записывает её в переменную.
- Получить значение атрибута. Здесь можно указать любой атрибут, какие бываю виды атрибутов можно узнать тут. Этот вариант больше подходит для кодеров. В html есть атрибуты: <div class=»abcd»>text elementa</div> class это атрибут, а abcd это его значение.
- Рандом. Создает рандомный текст (email, полное имя, рандомные буквы, пароль, имя, фамилия, число) в указанном поле. Например, рандом «Напечатать текст».
- Загрузка файлов. Эта функция позволяет загрузить файл на сайт, например аватарку. Важно! Нужно найти элемент input с типом file (<input type=»file» />) и скопировать его в формате XPath (для примера). Это может выглядеть так: //*[@id=»add_files_btn»].
- Прочитать файл. Читает файл с жёсткого диска. Это нужно для того, чтобы вытащить текст из файла на ПК и вставить его на какой-то сайт.
- Запись файла. Сохраняет данные из указанной переменной в выбранный вами файл. Например, получить текст со страницы указав XPath и создав под него переменную — Запись файла (указать Путь к файлу в который будет идти запись, формат файла TXT и выбрать режим записи.Пока доступны только текстовые форматы: TXT,CSV,JSON. Но скоро мы добавив и остальные.
- Http. Создает запросы, например можно сделать интеграцию с Telegram, смс-сервисом или менять ip на мобильных прокси.
- Создать переменную. Создает переменную и присваивает ей значение. Также при создании ещё одной переменной с одинаковым названием вы можете изменять её значение.
- Спинтакс — это текстовый синтакс, который выглядит так: {Здравствуйте|Добрый день}! Надеюсь, у вас {хорошее|отличное} настроение! {{Спасибо и|Желаю} прекрасного дня|Удачи|Пока}!Он используется для создания рандомного текста из набора вариантов. Для примера, спинтакс выше может сгенерировать следующий текст: «Добрый день! Надеюсь, у вас отличное настроение! Желаю прекрасного дня!» и будет каждый раз разным, с 16 возможными вариациями.
- Получить картинку в base64. Предназначен для сохранения картинки в текстовом формате вида YWJjZGVm….. (это пример base64), в основном используется в автоматическом решении капч для передачи картинки капчи на сервис решения капч, по указанным координатам. Нужно создать переменную, в которую запишется это действие (нужно для дальнейшей работы).
- Получить номер телефона — используется вместе с функцией Проверить SMS-код, создаёт номер телефона через сервис на который затем придёт SMS-код для подтверждения личности на сайте.
- Проверить SMS-код. Получение кода на номер созданном в функции «Получить номер телефона». Вам нужно указать токен доступа с сайта. Мы рекомендуем подождать минимум 20 секунд перед проверкой кода (установить Паузу), чтобы он успел прийти. А также проверять код не чаще одного раза в 5 секунд, чтобы избежать блокировки на сайте .
- Решить капчу. Бот проходит капчу за вас. Вы используете переменную, которую получили после создания функции «Получить картинку в base64», создаете переменную «Решение», после мы выводим действия на поле введения текста капчи и ставим функцию «Напечатать текст».
Важно! Нужно быть зарегистрированным и иметь средства на счёте на сайте прохождение капчи, без этого функцией воспользоваться не получится. На этом сайте вы получите токен доступа его вы уже вставляете в советующее поле «Антикапча: онлайн сервис для распознавания, обхода и автоматического решения капча Rucaptcha.com token».
*Блоки 3, 7, 8, 9, 11, 12, 14, 15, 16 поддерживают изменяемый ресурс, подробнее про него мы писали выше.

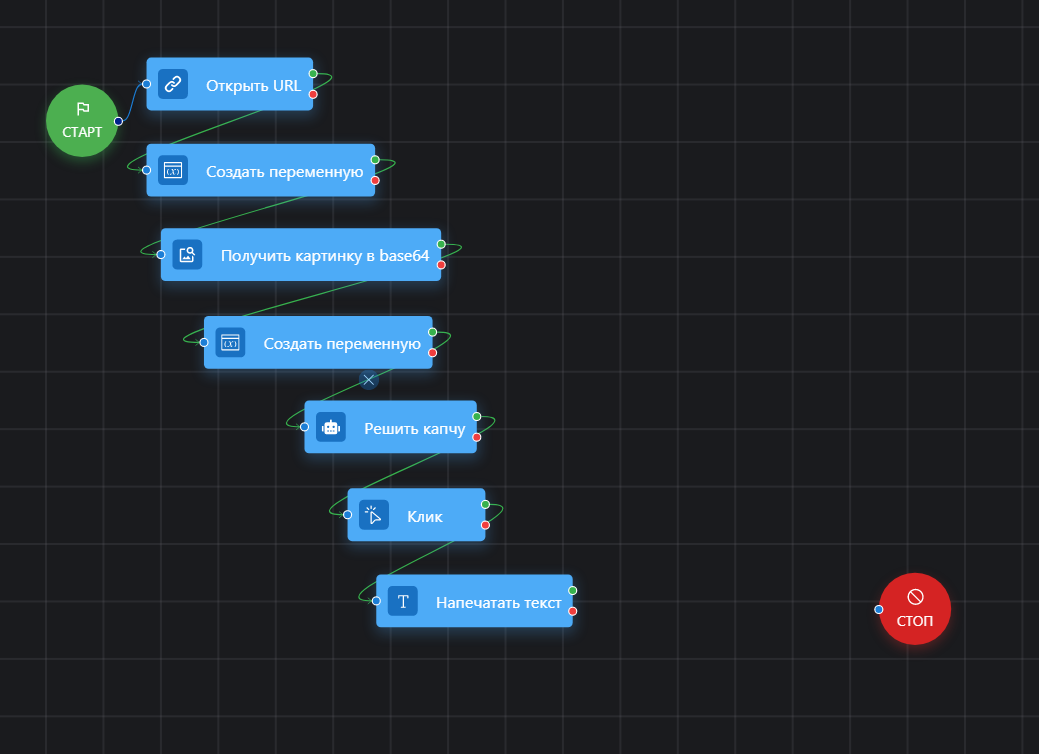
Пример скрипта для решения капчи на сайте
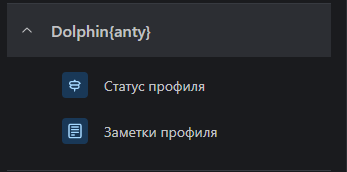
Блок Dolphin{anty}
Этот блок предназначен для взаимодействия с функциями Dolphin{anty} снаружи профиля.

- Статус профиля. Устанавливает статус на браузерном профиле, можно установить на любом этапе. Например, после залива или выполнения нужного действия полностью, можно указать статус «Готово».
- Заметки профиля. Устанавливает заметки на браузерном профиле. Можно установить на любом этапе. Например, перед началом фарма, можно указать заметку «Логин и пароль аккаунта FB».
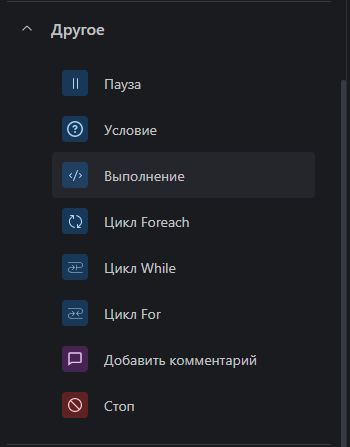
Блок «Другое»
Этот блок содержит функции, которые не вошли в предыдущие сегменты. Вы можете добавить определенные циклы обработки данных, или рандомизировать действия бота (добавить паузы и другое), чтобы ваш скрипт максимально был похож на настоящего юзера.

- Пауза. Создаёт задержку перед выполнением следующего блока, имитируя выбор реального пользователя. Например, вам нужно дождаться, пока кнопка появится на странице, либо вам нужно подождать, пока сайт отправит СМС-код.
- Условие. Если указанное условие True (Верно), то действие идёт по зелёной нити. Если False —по красной. Например, Вам нужно найти страницы инстаграм, которые выкладывают много постов. В таком случае, после того как вы в скрипте посчитаете количество фотографий на странице, создайте блок «Условие» со следующим условием:КоличествоФотографий > 5Если значение переменной КоличествоФотографий будет больше пяти (6, 10, 49), тогда сценарий пойдёт по зелёной нити.Если значение переменной КоличествоФотографий будет меньше или равно пяти (1, 4, 5, -20), тогда сценарий пойдёт по красной нити.
- Выполнение. С помощью этой функции можно ввести любой код на JS и он выполнится.
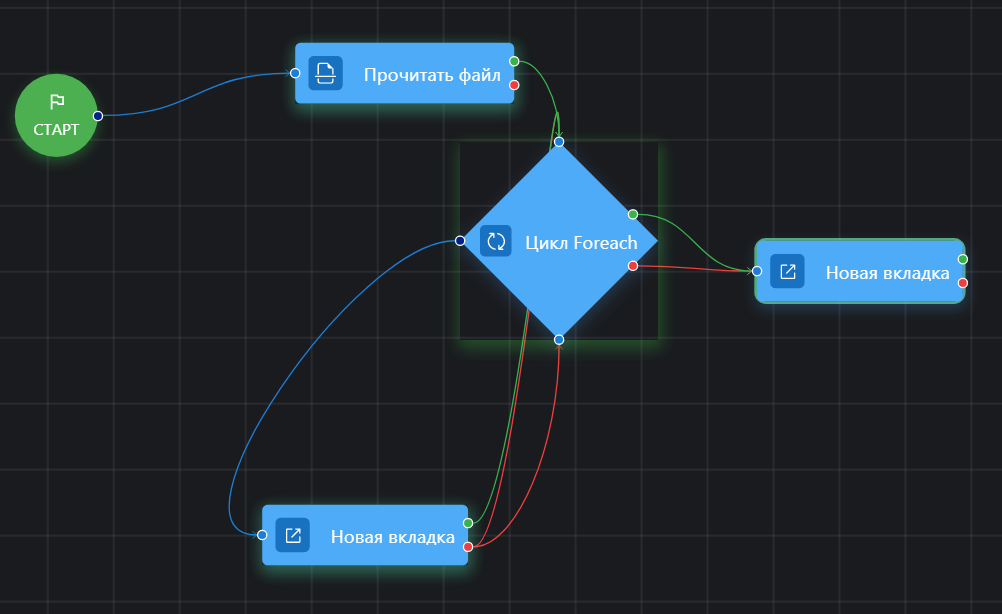
- Цикл Foreach. Выполняется для каждого элемента массива (массив можно получить только в функции «Прочитать файл»). Например: В файле указано 3 поисковых запроса, нам нужно чтоб у нас открылись 3 вкладки Google и поиском нашлись данные из файла.
В «Прочитать файл» мы указали файл с данными по строкам:
1
2
3
В цикле мы указываем выходную переменную из «Прочитать файл» и создаём переменную для одного элемента, например, element. В действии «Новая вкладка» мы указываем https://google.com?q=${element}, где ?q=${element} — использование переменной одного элемента указанного в цикле. Выход из цикла мы указываем 2 пути в 1 действие (пока что это работает так) и продолжаем любое действие нужное вам. В «Прочитать файл» использование строк в этом случае, начинается с конца текста.
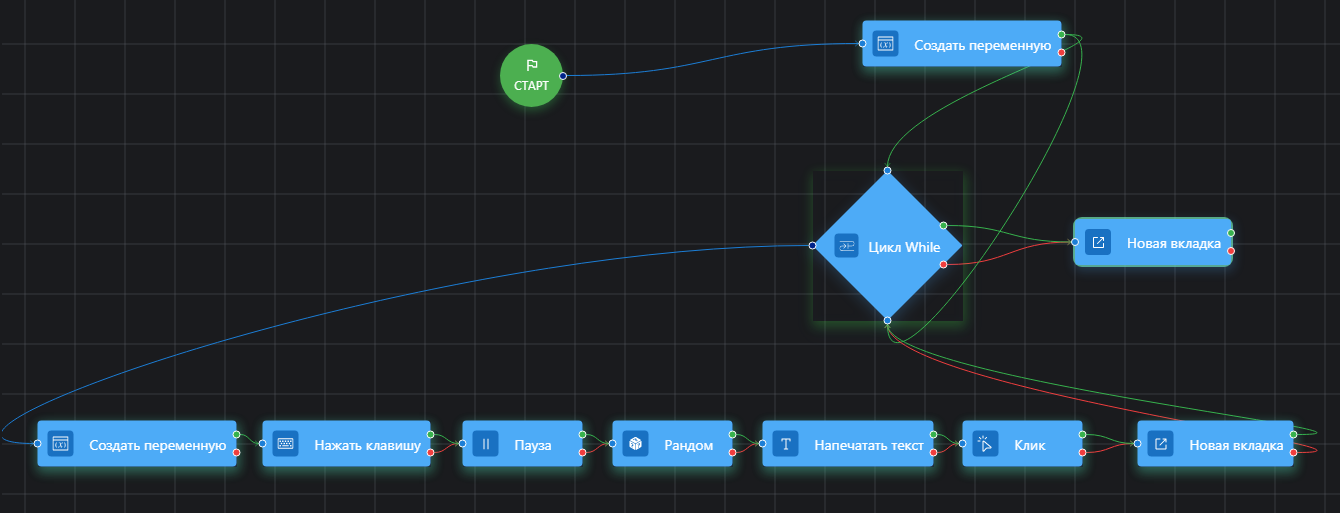
- Цикл While проверяет условие перед каждой итерацией. Если условие выполняется, событие проходит по красной нити, если не выполняется — по зелёной. Например, вам для фарма нужно открыть 4 отдельных, но одинаковых вкладки и найти рандомные данные в них, например, имена. После окончания произойдёт выход из цикла и продолжит указанные действия дальше. В цикле (примере) мы указали:
Переменная: пер1(та что мы указывали в «Создать переменную» перед циклом)
Оператор: < (действие будет выполнятся пока переменная < указанного значения) указать можно нужный вам
Переменная или значение: 5 (любое значение с учётом того, что в этом случае проверка будет до 5, так как 5 не может быть < 5, а значит выполниться 4 повторения цикла)
Дальше вы указываете любые действия для выполнения задачи на скрине это:
Новая вкладка — https://www.google.com/
Клик — XPath //*[@id=»APjFqb»] (указан селектор поля для поиска)
Напечатать текст — ${текст} ( то что указано в Рандом)
Рандом — Имя — Английский — Выходная переменная «текст»
Пауза — 2000
Далее необходимо нажать клавишу «Enter» и создать переменную — имя указываем то, которе и в переменной перед циклом, устанавливаем: значение 1, оператор + (увеличиваем значение в цикле после каждого прохода).
Выход из цикла можете указать любой. Мы указали «Новая вкладка».

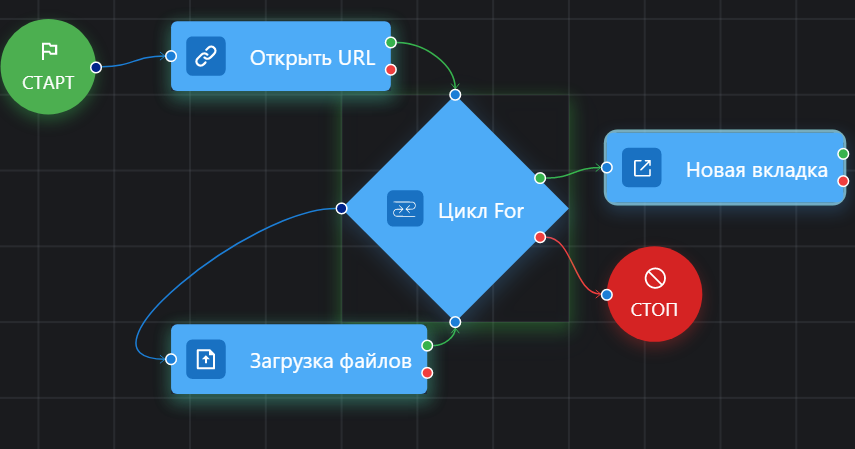
6. Цикл For проверяет условие перед каждой итерацией, выполняется столько раз сколько нужно, например, 5 раз подряд. То есть в самом цикле нужно выставить значение от 1 до 5 и затем зациклить само действие Загрузку файла и указать вывод из цикла на дальнейшие действия.

Что такое циклы Foreach, While и For и чем они отличаются можно узнать здесь.
7. Функция «Добавить комментарий» создаёт на рабочем поле окно для комментариев, которые вы можете указать рядом с нужным вам действием.
8. «Стоп» закрывает браузерный профиль после выполнения всех указанных действий. Для «Стопа» нужно выставлять «Красную нить».
Варианты использования конструктора сценариев
Веб-скрейпинг
Вы можете использовать конструктор сценариев для автоматизации процесса извлечения данных с веб-сайтов, написав сценарии для навигации по веб-страницам и извлечения нужной информации.
Автоматизация социальных сетей
Конструктор сценариев также можно использовать для автоматизации задач в социальных сетях. Вы можете автоматизировать такие задачи, как публикация контента, лайки и комментарии к постам, отслеживание пользователей и обмен сообщениями.
Автоматизация электронной коммерции
С помощью конструктора сценариев вы можете автоматизировать рутинные задачи, такие как добавление товаров в корзину, завершение оформления заказа или отслеживание статуса заказа.
Автоматизация тестирования Selenium
Selenium — это популярная система автоматизации тестирования. Используя конструктор сценариев для тестирования Selenium, вы можете сэкономить время и снизить риск ошибок, которые могут возникнуть при ручном тестировании.
Конструктор сценариев позволяет автоматизировать весь процесс тестирования, включая навигацию по веб-страницам, взаимодействие с элементами формы и проверку правильности функционирования сайта или веб-приложения. Благодаря такой автоматизации вы можете проводить тесты чаще и с большей точностью, гарантируя, что веб-приложения всегда работают так, как ожидается.
Автоматизация COINLIST
Конструктор скриптов также можно использовать для автоматизации задач на COINLIST — популярной платформе обмена криптовалют. Вы можете автоматизировать такие задачи, как вход в систему, просмотр баланса, заключение сделок и мониторинг рыночных цен.
Подведем итоги
Теперь вы знаете, как работать с Конструктором сценариев и сможете применять его в своей работе. Пользуясь нашей подсказкой, вы с легкостью справитесь с изучением этого инструмента и сможете делегировать часть задач роботу.
💜 Ваш Dolphin{anty}