API-автоматизация браузера: что такое Selenium, Puppeteer и Playwright
Блог » API-автоматизация браузера: что такое Selenium, Puppeteer и Playwright
Как автоматизировать рутину при работе с антидетект браузером и многократно ускорить работу с ним? Когда вы работаете с большим числом браузерных профилей, приходится совершать много примитивных и повторяющихся действий. Это действия типа — создать браузерный профиль, добавить в него прокси, закладки, заполнить форму регистрации, перейти по ссылке и т.п. Выполнение всего этого вручную отнимает много времени особенно если речь идёт о многих десятках и даже сотнях профилей.
⚙️ Автоматизация снимает необходимость всё это делать вручную. Она ускоряет работу в десятки раз, экономя время и позволяя заниматься более важными задачами. Здесь разберёмся, что такое автоматизация по API и какие инструменты позволяют её реализовать. Погнали!
Что такое API-автоматизация браузера? 🤔
Это управление действиями в браузере с помощью программных команд. То есть, при API-автоматизации вы создаёте команды, которые и управляют операциями в антидетекте. Программные команды совершают каждую операцию быстрее, чем живой человек. Они способны совершать сколько угодно действий в антидетекте одновременно. Поэтому автоматизация по API во много раз ускоряет работу.
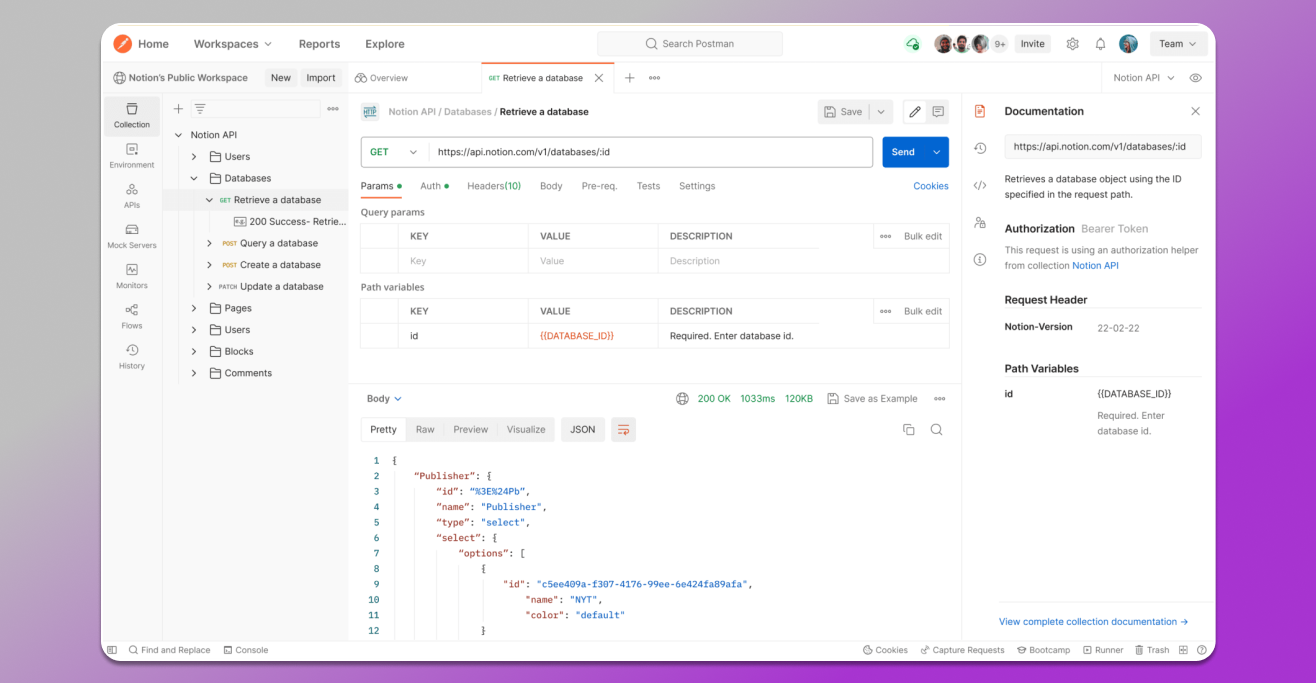
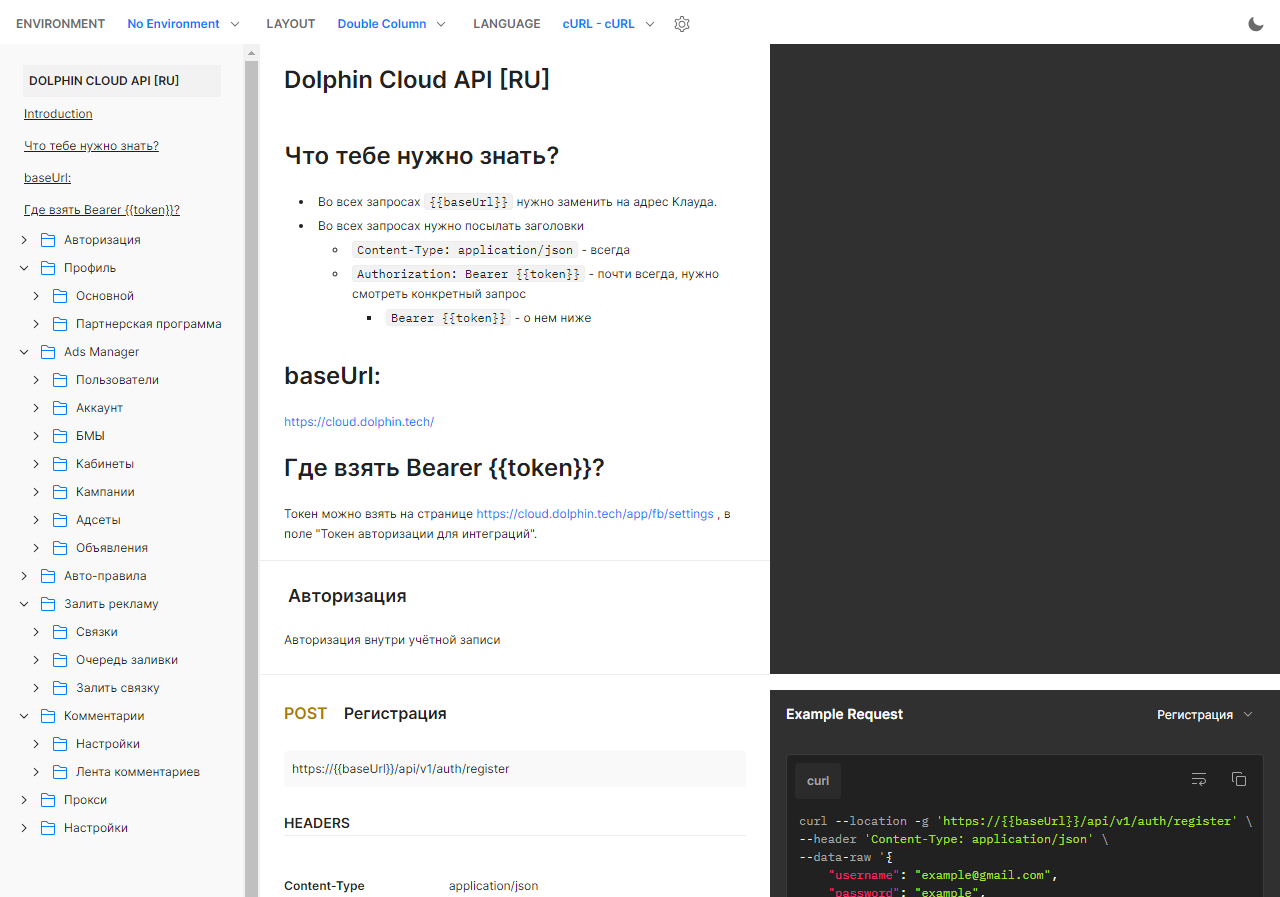
Создают программные команды в средах кодинга, например, Node.js или Postman. Причём, это не только команды для действий в антидетекте, но и для подключения к нему по API. Чаще всего используют Постман, потому что он позволяет не только прописывать коды команд, но и выбирать параметры запросов (например, POST или GET). Да и в целом его функционал богаче, есть вкладки, с которыми писать и тестировать код удобно.

Рабочее пространство Postman
Инструменты автоматизации: Puppeteer, Selenium и Playwright 🛠️
Чтобы создавать команды, в среду разработки загружают библиотеки программирования — Puppeteer, Playwright и Selenium. Давайте вкратце разберём каждую.
Puppeteer
Это библиотека, разработанная Google, для автоматизации действий в браузере Chrome или Chromium с помощью JavaScript. Puppeteer идеально подходит для автоматизации форм, генерации скриншотов и PDF-файлов веб-страниц, а также для веб-скрейпинга и тестирования веб-приложений. Он обеспечивает высокоуровневый API для управления браузером через DevTools Protocol, позволяя выполнить практически любое действие, доступное вручную пользователям браузера.

Playwright
Это более продвинутая библиотека от Microsoft. Она очень схожа с Puppeteer, но предоставляет больше возможностей. Например, Playwright позволяет использовать JavaScript (или TypeScript) для управления не только Chromium, но и Firefox, WebKit. Playwright — это мощный API для работы с такими веб-функциями, как одностраничные приложения (SPA), обработка веб-сокетов и сервис-воркеров. Он поддерживает эмуляцию устройств, сетевые перехваты и многопоточность, что делает его полезным инструментом для тестирования, скрейпинга и автоматизации задач на антидетектах.

Selenium
Selenium поддерживает все основные веб-браузеры (Chrome, Firefox, Safari, Internet Explorer и Edge), поэтому его часто используют для кросс-браузерного тестирования. Да и вообще эта технология достаточно широко распространена. Однако для работы с современными JavaScript-фреймворками и библиотеками Selenium не так быстр и удобен, как Puppeteer и Playwright. Кстати, в последнее время антифрод системы стали распознавать браузерную автоматизацию, когда используется Selenium. А это чревато обильными банами и заморозками аккаунтов, в которых работают через антидетект. Однако не стоит беспокоится, если вы используете Dolphin Anty, он отлично скрывает факт использования инструментов автоматизации, в том числе и Selenium.

В своё время Selenium был незаменимым инструментом для автоматизации веб-браузеров, особенно в области тестирования веб-приложений. Но сейчас эта технология сильно уступает более продвинутым библиотекам.
👉🏻 Специалисты советуют обратить внимание на первые два инструмента, так как Selenium устарел не только техническими возможностями, но и характеристиками возможностей и производительности.
Как выполняется автоматизация по API?
API автоматизация в антидетект браузере состоит из трёх шагов:
- авторизация в аккаунте,
- подключение библиотеки автоматизации,
- отправка команд для выполнения действий.
Чтобы создавать и проверять команды, нужна платформа для написания и тестирования кода. Здесь в примерах всё будем проводить в Postman.
Запуск антидетекта и профиля
Для начала нужно запустить браузер через API со включённым протоколом DevTools. Для этого:
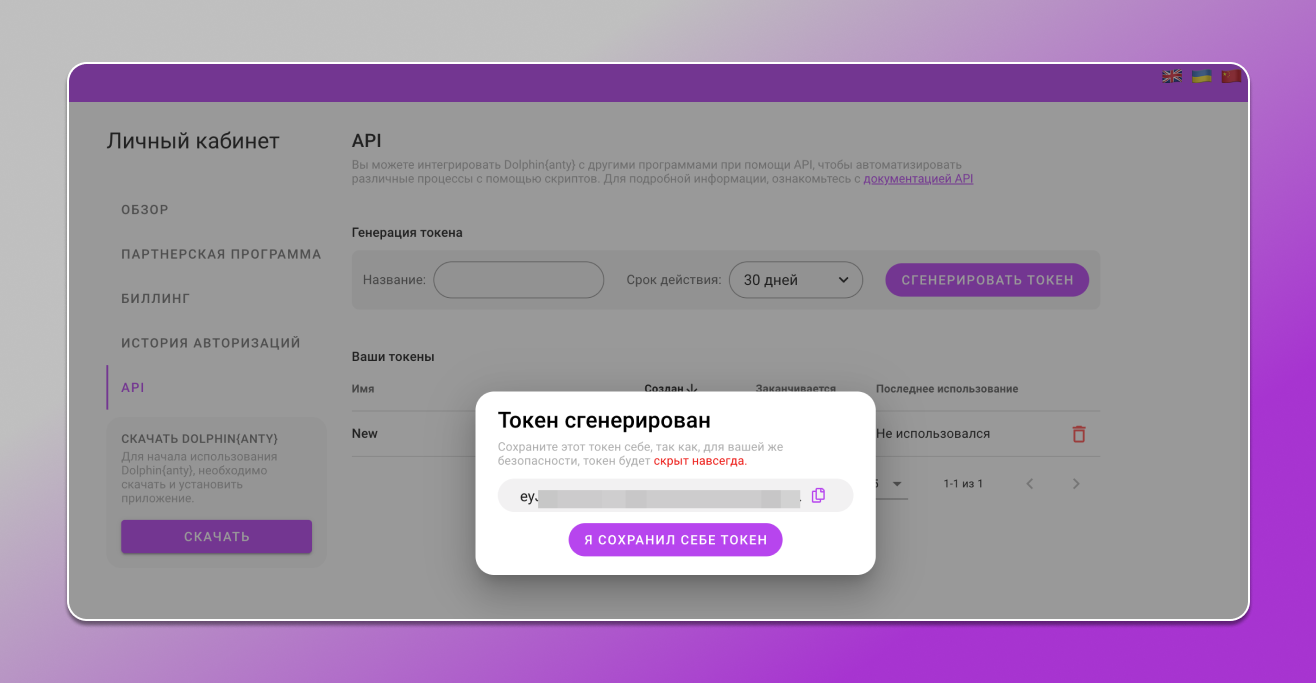
- запускаем Dolphin Anty вручную и проводим авторизацию. Авторизоваться можно с помощью логина и пароля, либо токена. Во втором варианте токен нужно будет вытащить из личного кабинета на сайте Dolphin Anty в разделе API.

- Затем переходим в Постман и там посылаем следующий запрос типа POST: URL: http://localhost:3001/v1.0/auth/login-with-token
- Заголовок: Content-Type: application/json
- Тело запроса: {«token»: «API_TOKEN»}
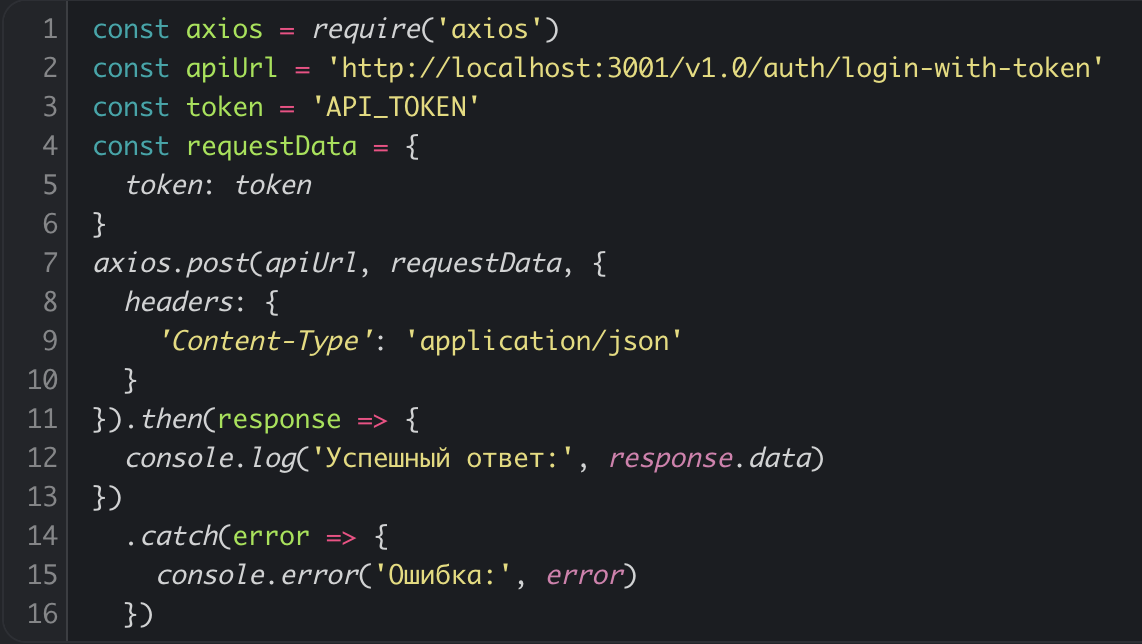
👀 На JavaScript этот запрос будет выглядеть так:

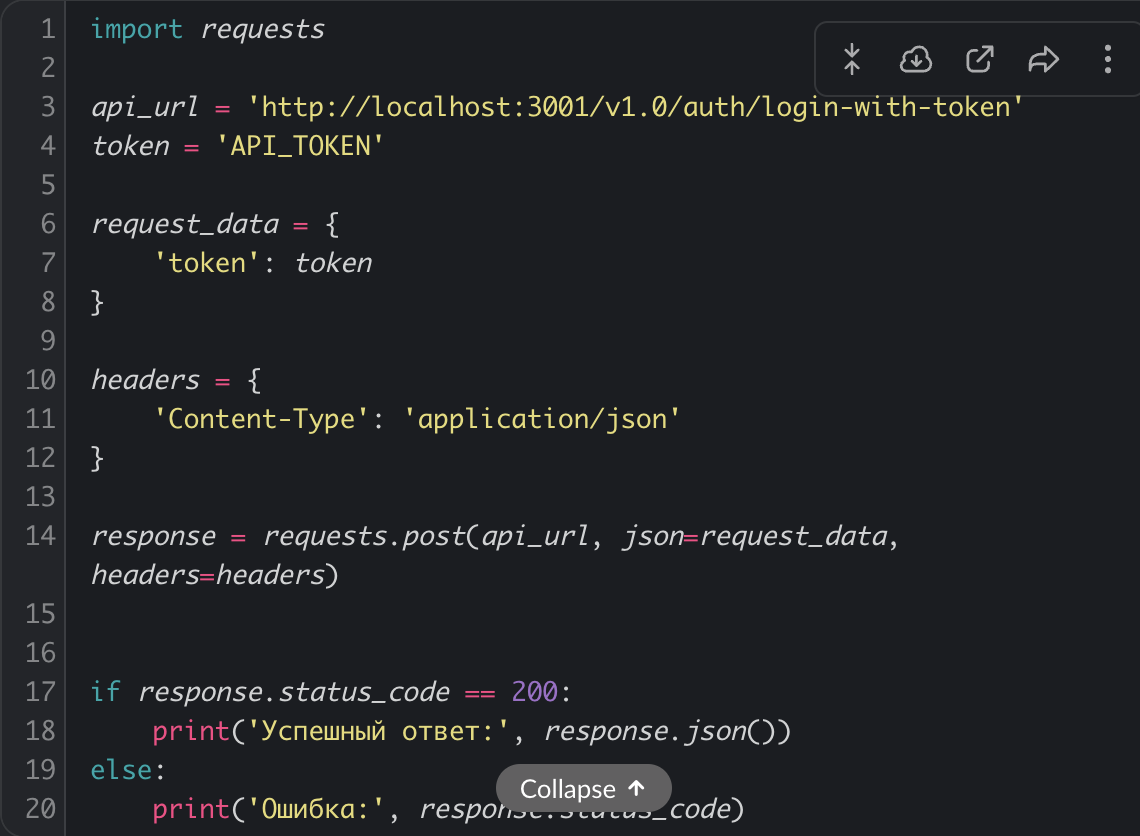
👀 Пример кода на Python:

- Дальше вместо ‘API_TOKEN’ вставляем свой токен, полученный на сайте Dolphin Anty.
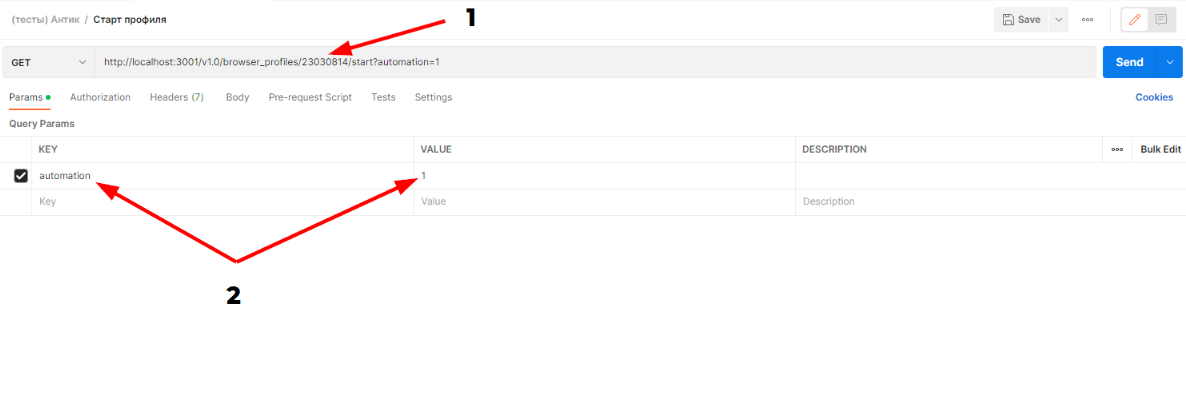
- После авторизации запускаем профиль, выбирая GET-запрос и вставляя следующую команду: http://localhost:3001/v1.0/browser_profiles/PROFILE_ID/start?automation=1

- Также профиль можно запустить в headless режиме: http://localhost:3001/v1.0/browser_profiles/PROFILE_ID/start?automation=1&headless=1
💡 Headless mode — это режим работы веб-браузера, в котором он выполняет все обычные функции без графического интерфейса. То есть, браузер загружает и интерпретирует веб-страницы, выполняет JavaScript и делает все то, что делает обычный браузер, но без отображения интерфейса на экране. Такой режим особенно полезен для автоматизации тестирования веб-приложений, веб-скрейпинга, автоматического взаимодействия с веб-страницами и других сценариев, где визуальное представление не требуется.
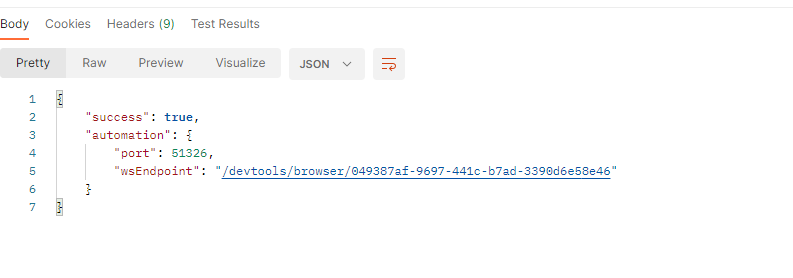
При успешном запуске профиля, в ответ получим примерно то же, что на скриншоте:

Подключение библиотек и автоматизация
Теперь чтобы задавать команды для автоматизации действий, нужно подключить Puppeteer или Playwright. Подключив эти библиотеки, в них можно сразу прописать команды для выполнения.
✅ Для Puppeteer нужно прописать следующее:
const puppeteer = require(‘puppeteer-core’);
(async () => {
// СЮДА ВАШ port
const port = 50568;
// СЮДА ВАШ wsEndpoint
const wsEndpoint = ‘/devtools/browser/c71c1a9d-f07c-4dd9-84a9-53a4c6df9969’;
// НЕПОСРЕДСТВЕННО ПОДКЛЮЧЕНИЕ
const browser = await puppeteer.connect({
browserWSEndpoint: `ws://127.0.0.1:${port}${wsEndpoint}`
});
// С ЭТОГО МОМЕНТА АВТОМАТИЗИРУЕМ, ЧТО ХОТИМ
// НАПРИМЕР, ДЕЛАЕМ СКРИНШОТ С ГУГЛА
const page = await browser.newPage();
await page.goto(‘https://google.com’);
await page.screenshot({ path: ‘google.png’ });
await browser.close();
})();
✅ Библиотеку Playwright подключают похожим образом.
const { chromium } = require(‘playwright’);
(async () => {
// СЮДА ВАШ port
const port = 50568;
// СЮДА ВАШ wsEndpoint
const wsEndpoint = ‘/devtools/browser/c71c1a9d-f07c-4dd9-84a9-53a4c6df9969’;
// НЕПОСРЕДСТВЕННО ПОДКЛЮЧЕНИЕ
const browser = await chromium.connectOverCDP(`ws://127.0.0.1:${port}${wsEndpoint}`);
// С ЭТОГО МОМЕНТ АВТОМАТИЗИРУЕМ, ЧТО ХОТИМ
// НАПРИМЕР, СНИМАЕМ СКРИНШОТ С ГУГЛА
const page = await browser.contexts()[0].newPage();
await page.goto(‘https://google.com’);
await page.screenshot({path: ‘google.png’});
await browser.close();
})();
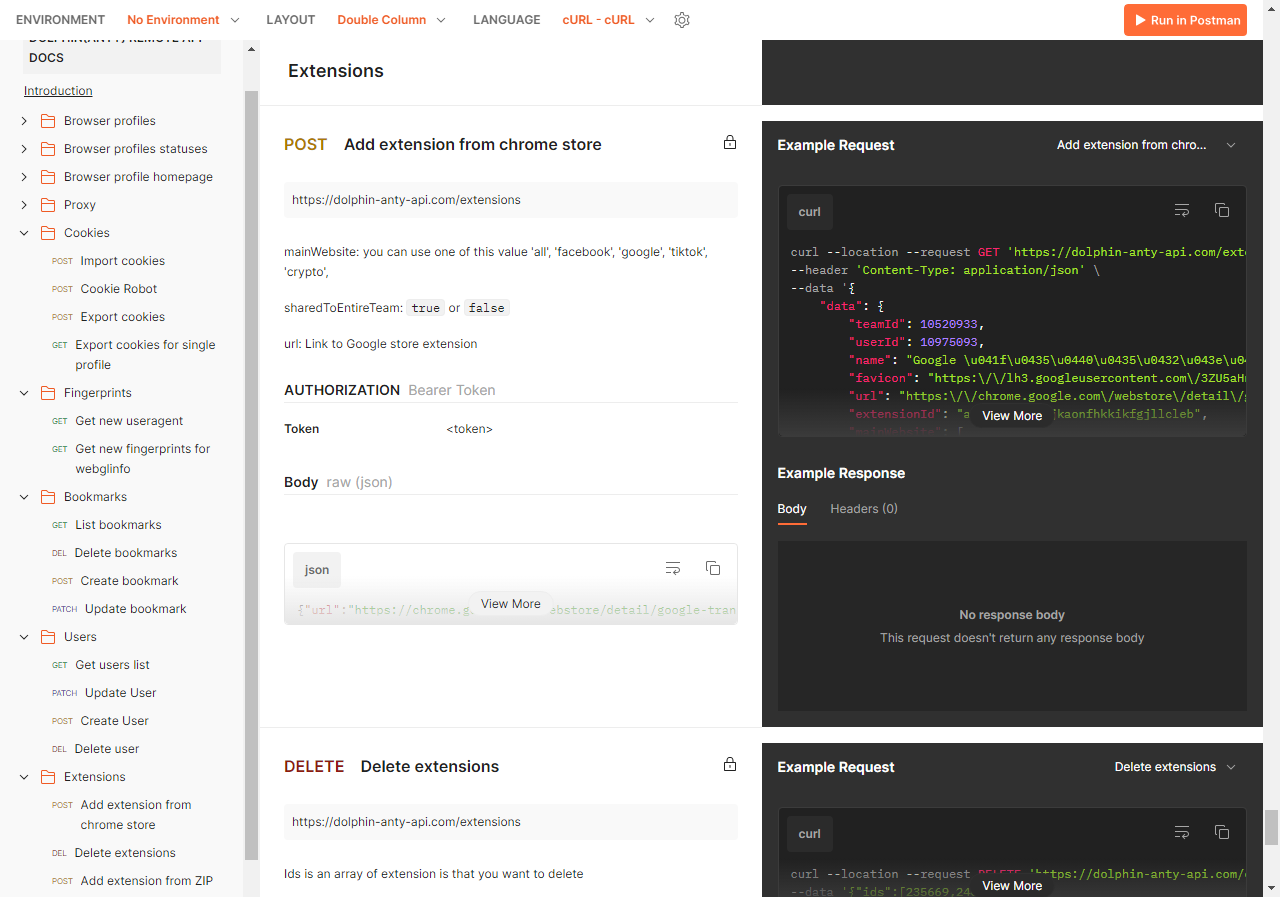
📚 Полный список автоматизированных действий и их кодовые эквиваленты находятся здесь — Dolphin anty Remote API Docs.

Список действий под автоматизацию в левой колонке
Как видим, здесь собраны все типовые действия в антидетект браузерах. А чтобы быстро перейти в среду разработчика, в верхнем правом углу есть кнопка “Run in Postman”.
Остановка профиля
Чтобы остановить профиль после работы, прописываем GET-запрос: http://localhost:3001/v1.0/browser_profiles/PROFILE_ID/stop .
В заключение
Подытожив скажем, что использование API автоматизации через инструменты, такие как Selenium, Puppeteer и Playwright, значительно упрощает управления множеством аккаунтов. Благодаря возможности взаимодействия с браузером и выполнения различных действий на веб-страницах, эти инструменты позволяют создавать более эффективные и надежные рабочие процессы, не говоря уже про кратное ускорение. Если за день вручную удается контролировать 50 профилей, то с помощью автоматизации не составит никакого труда держать под рукой 1000 и более! 🦾

Как следствие растёт производительность труда, удаётся фармить больше аккаунтов, выкладывать больше товаров на маретплейсах, участвовать в крипто активностях и выполнять много других полезных задач. Кстати, работая по API, можно совмещать автоматизацию и ручное управление с браузером.
🤓 Надеемся, что эта статья станет для вас окном в мир автоматизации. Также напоминаем, что за любой помощью вы можете обратиться в нашу дружелюбную службу поддержки прямо в чате программы Dolphin Anty!